HTML DOM Style columnGap 속성은 요소의 열 사이의 간격을 지정하는 데 사용됩니다.
다음은 −
의 구문입니다.columnGap 속성 설정 -
object.style.columnGap = "length|normal|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 길이 | 열 사이의 간격을 설정하는 데 사용되는 길이 지정 |
| 보통 | 컬럼 사이의 간격을 1em으로 지정하는 기본값입니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속하려면 |
columnGap 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
div {
column-count: 4;
column-gap: 50px;
font-size: 1.2rem;
}
</style>
<script>
function changeColumnGap(){
document.getElementsByTagName("div")[0].style.columnGap="10px";
document.getElementById("Sample").innerHTML="The column gap is now decreased";
}
</script>
</head>
<body>
<div>
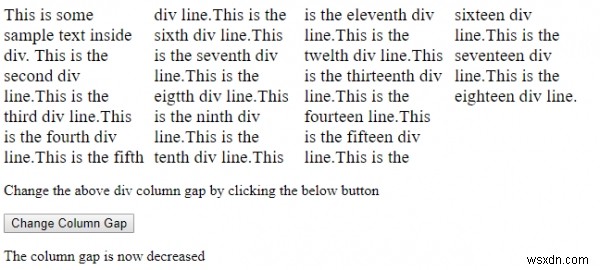
This is some sample text inside div. This is the second div line.This is the third div
line.This is the fourth div line. This is the fifth div line.This is the sixth div line.
This is the seventh div line. This is the eigtth div line.This is the ninth div line. This is
the tenth div line.This is the eleventh div line. This is the twelth div line.This is the thirteenth div
line.This is the fourteen line. This is the fifteen div line.This is the sixteen div line. This is the seventeen div line. This is the eighteen div line.
</div>
<p>Change the above div column gap by clicking the below button</p>
<button onclick="changeColumnGap()">Change Column Gap</button>
<p id="Sample"></p>
</body>
</html> 출력

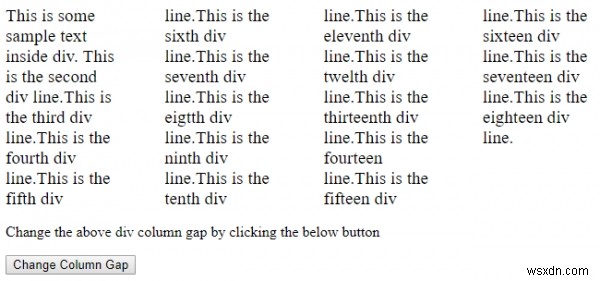
'열 간격 변경' 클릭 시 버튼 -