HTML DOM columnRule 속성은 columnRule 속성을 가져오거나 설정하는 데 사용됩니다. columnRuleColor, columnRuleStyle 및 columnRuleWidth라는 세 가지 속성을 조작하기 위한 약식 속성입니다.
다음은 −
의 구문입니다.columnRule 속성 설정 -
object.style.columnRule = "column-rule-width column-rule-style column-rule-color|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 열 규칙 너비 | 열 사이의 규칙 너비를 설정합니다. 기본적으로 중간으로 설정되어 있습니다. |
| 열 규칙 스타일 | F 열 사이의 규칙 스타일을 설정합니다. 기본적으로 없음으로 설정되어 있습니다. |
| 열 규칙 색상 | 열 사이의 규칙 스타일을 설정합니다. 기본적으로 없음으로 설정되어 있습니다. |
| 열 규칙 색상 | 열 사이의 규칙 색상을 설정합니다. 기본적으로 요소 색상 값으로 설정됩니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속합니다. |
columnRule 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
column-count: 4;
column-rule: 4px dashed darkolivegreen;
}
</style>
<script>
function changeColumnRule(){
document.getElementById("DIV1").style.columnRule="10px solid red";
document.getElementById("Sample").innerHTML="The column rule properties are now modified";
}
</script>
</head>
<body>
<div id="DIV1">
<img src="https://www.tutorialspoint.com/images/Swift.png"><br/>
<img src="https://www.tutorialspoint.com/images/xamarian.png"><br/>
<img src="https://www.tutorialspoint.com/images/pl-sql.png"><br/>
<img src="https://www.tutorialspoint.com/images/asp-net.png"><br/>
<img src="https://www.tutorialspoint.com/images/powerbi.png"><br/>
<img src="https://www.tutorialspoint.com/images/Tableau.png"><br/>
<img src="https://www.tutorialspoint.com/images/Big-Data-Analytics.png"><br/>
<img src="https://www.tutorialspoint.com/images/microsoftproject.png">
</div>
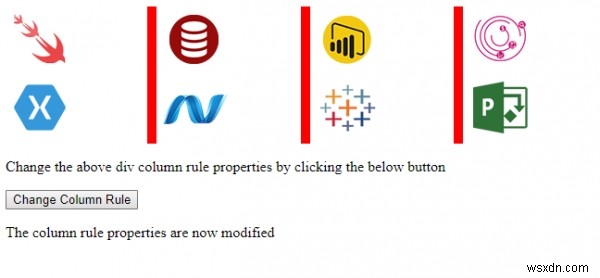
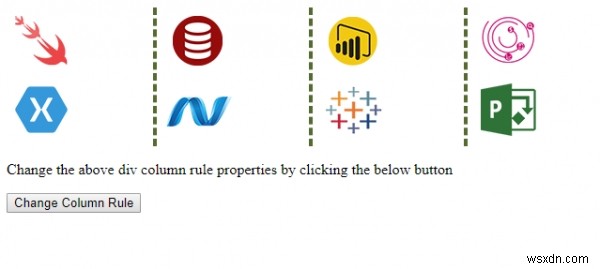
<p>Change the above div column rule properties by clicking the below button</p>
<button onclick="changeColumnRule()">Change Column Rule</button>
<p id="Sample"></p>
</body>
</html> 출력

'열 규칙 변경' 클릭 시 버튼 -