HTML Window innerWidth 속성은 HTML 문서에서 창의 콘텐츠 영역 너비를 반환합니다.
구문
다음은 구문입니다 -
window.innerWidth
HTML 창 innerWidth 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>HTML Window innerWidth Property</h1>
<button onclick="display()" class="btn">Show window inner width</button>
<div class="show"></div>
<script>
function display() {
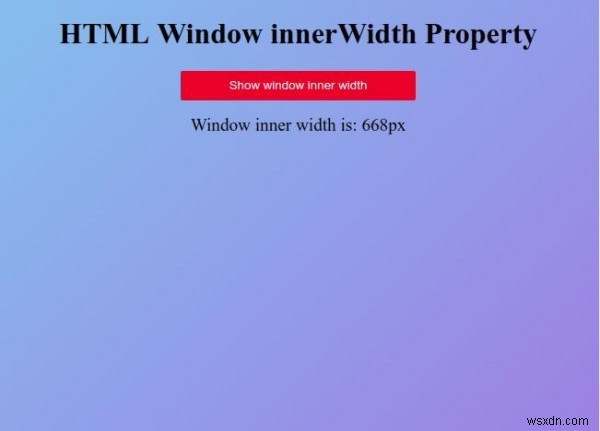
document.querySelector('.show').innerHTML = 'Window inner width is: ' + window.innerWidth + "px";
}
</script>
</body>
</html> 출력

"창 내부 너비 표시를 클릭합니다. ” 버튼을 눌러 콘텐츠 영역의 내부 너비를 표시합니다.