HTML 패턴 속성은 HTML 문서에서 HTML 요소의 값이 일치하는 정규식을 정의합니다.
구문
다음은 구문입니다 -
<input pattern=”regular expression”>
HTML 패턴 Attribute −
의 예를 살펴보겠습니다.예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input[type='password'] {
width: 300px;
padding: 8px 16px;
border: 2px solid #fff;
background: transparent;
border-radius: 20px;
display: block;
margin: 1rem auto;
outline: none;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
::placeholder {
color: #000;
}
</style>
<body>
<h1>HTML pattern attribute Example</h1>
<form action="">
<input type="password" placeholder="Enter your account password" required pattern=".{8,}">
<input type="submit" value="Submit" class="btn" onclick='check()'>
</form>
<div class="show"></div>
<script>
function check() {
if (document.querySelector("input[type='password']").value.length < 8) {
document.querySelector(".show").innerHTML = 'Please enter a password of more than or equal to 8 characters.'
};
}
</script>
</body>
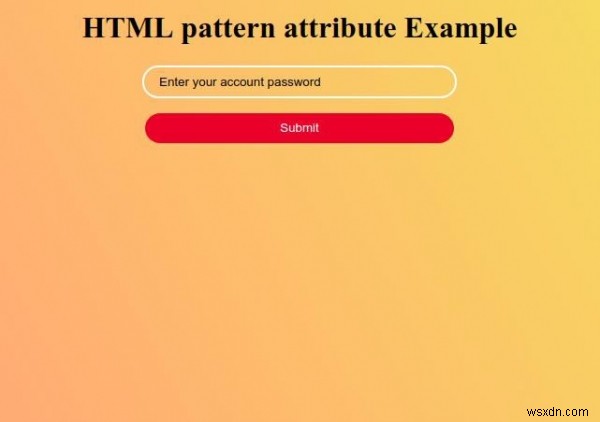
</html> 출력

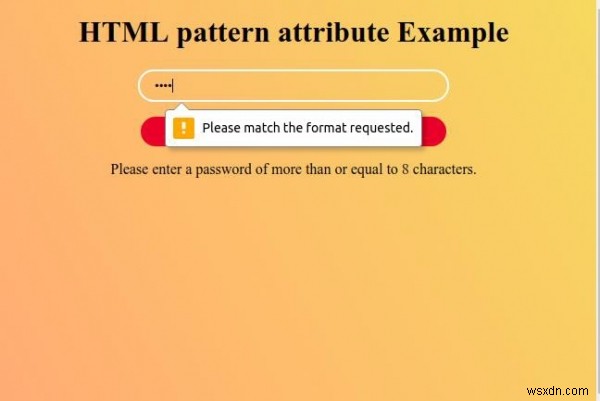
8자 미만의 비밀번호를 입력한 다음 "제출을 클릭하세요. " 버튼을 눌러 경고 메시지를 표시합니다.