HTML novalidate 속성은 양식을 제출하는 동안 HTML 문서에서 양식 데이터의 유효성을 검사하지 않아야 함을 정의합니다.
구문
다음은 구문입니다 -
<form novalidate></form>
HTML novalidate Attribute −
의 예를 살펴보겠습니다.예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input[type='text'] {
width: 300px;
padding: 8px 16px;
border: 2px solid #fff;
background: transparent;
border-radius: 20px;
display: block;
margin: 1rem auto;
outline: none;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
::placeholder {
color: #000;
}
</style>
<body>
<h1>HTML novalidate attribute Demo</h1>
<form>
<input type="text" placeholder="Enter your name" required>
<input type="submit" value="Submit" class="btn" onclick='check()'>
</form>
<button type='button' class="btn" onclick="set()">Set No Validation</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('form').setAttribute('novalidate', 'true');
}
</script>
</body>
</html> 출력

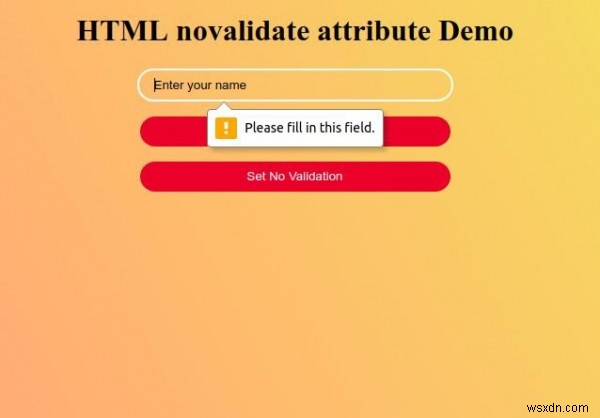
텍스트 필드에 이름을 입력하지 않고 "제출" 버튼을 클릭하려고 하면 경고 메시지가 표시됩니다 -

이제 "검증 없음 설정을 클릭합니다. ” 버튼을 눌러 검증 설정 속성을 form 요소에 추가하고 이제 텍스트 필드에 이름을 입력하지 않고 양식을 제출하려고 합니다. 이번에는 경고 메시지를 표시하지 않고 쉽게 제출됩니다.
-