HTML DOM 테이블 createTFoot() 메서드는 빈
요소를 생성하고 HTML 문서의 테이블에 추가합니다.구문
다음은 구문입니다 -
object.createTFoot()
HTML DOM 테이블 createTFoot() 메소드의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table createTFoot() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Footer</button>
<script>
function create() {
var tableFooter = document.querySelector('table').createTFoot();
tableFooter.innerHTML = "This is table footer";
}
</script>
</body>
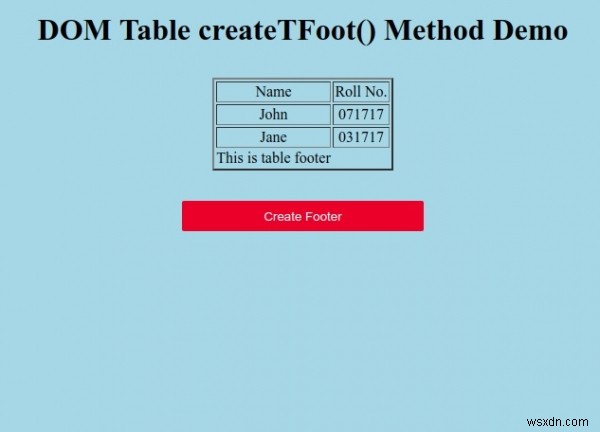
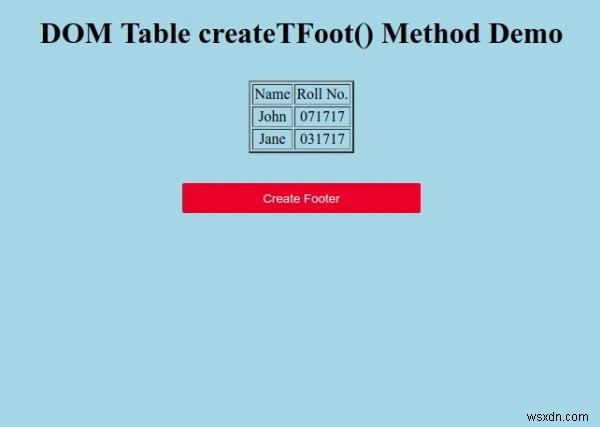
</html> 출력

"바닥글 만들기" 버튼을 클릭하여 표의 바닥글을 만듭니다.