HTML DOM 테이블 createTHead() 메서드는 빈 요소를 생성하고 HTML 문서의 테이블에 추가합니다.
구문
다음은 구문입니다 -
object.createTHead()
HTML DOM 테이블 createTHead() 메소드의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
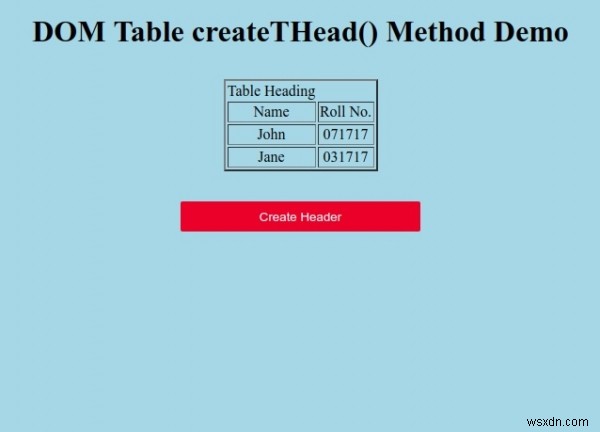
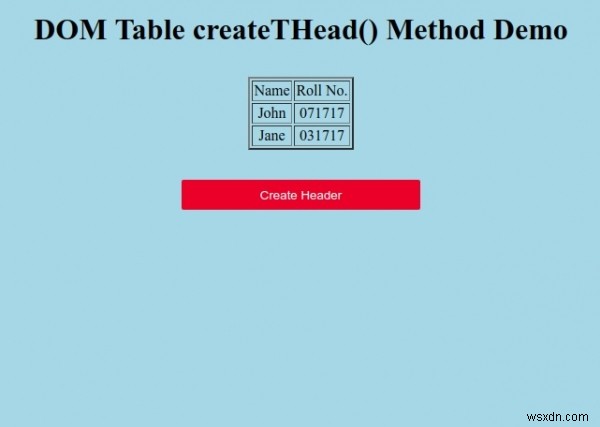
<h1>DOM Table createTHead() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Header</button>
<script>
function create() {
var tableHeader = document.querySelector('table').createTHead();
tableHeader.innerHTML = "Table Heading";
}
</script>
</body>
</html> 출력

'헤더 만들기를 클릭합니다. ” 버튼을 눌러 표의 머리글을 생성합니다.