HTML DOM lang 속성은 'en'과 같은 언어 코드를 나타내는 문자열을 반환/설정합니다. '영어'용 요소의 콘텐츠입니다.
구문
다음은 구문입니다 -
- 언어 코드 반환
HTMLElementObject.lang
- 언어 설정 언어 코드 속성
HTMLElementObject = ‘lang_code’
예시
HTML DOM lang의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM lang</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-lang</legend>
<label for="langSelect">Editor:
<input type="text" size="25" lang="en" id="langSelect" value="This is a learning tutorial">
</label>
<input type="button" onclick="updateValue()" value="Translate to Spanish">
<div id="divDisplay">Currently accepted language :</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputlang = document.getElementById("langSelect");
divDisplay.textContent += langSelect.lang;
function updateValue() {
inputlang.lang = 'es';
inputlang.value = 'Este es un tutorial de aprendizaje';
divDisplay.textContent = 'Currently accepted language : '+langSelect.lang;
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
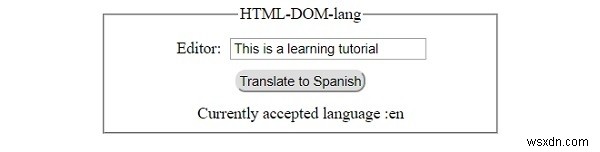
'스페인어로 번역'을 클릭하기 전에 버튼 -

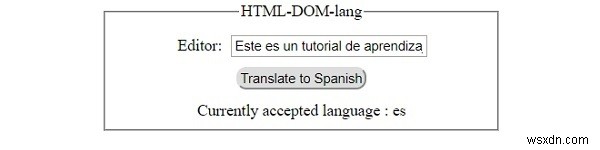
'스페인어로 번역'을 클릭한 후 버튼 -