HTML DOM lastChild 속성은 마지막 요소 노드를 지정된 노드의 노드 객체로 반환합니다.
참고 − 이 속성은 텍스트 및 주석 노드를 무시하지 않습니다.
구문
다음은 구문입니다 -
lastChild 노드 반환
nodeList.lastChild
예시
HTML DOM lastChild의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM lastChild</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ul{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-lastChild</legend>
<h3>Grocery Store</h3>
<ul id="dayList">
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
<li>Sunday</li></ul>
//Do not add whitespace before closing <ul> as lastChild will take whitespace as last child
<input type="button" onclick="getTimmings()" value="Get Sale Day">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var dayList = document.getElementById("dayList");
function getTimmings() {
divDisplay.textContent = 'Sale on last day of week: '+dayList.lastChild.textContent;
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
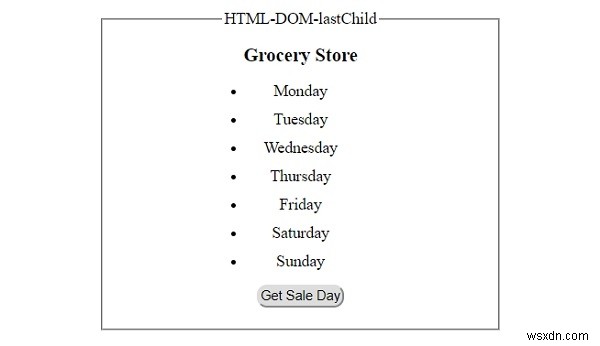
'세일 받기'를 클릭하기 전에 버튼 -

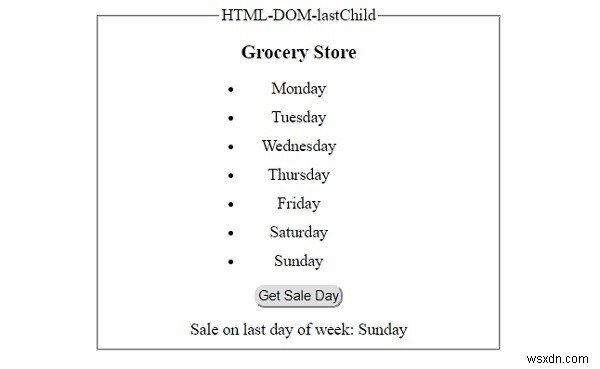
'판매일 받기'를 클릭한 후 버튼 -