HTML DOM 레이블 htmlFor 속성은 for 속성 값을 반환/설정합니다.
구문
다음은 구문입니다 -
for의 반환 값 속성 -
labelObject.htmlFor
예시
Label htmlFor의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html> 출력
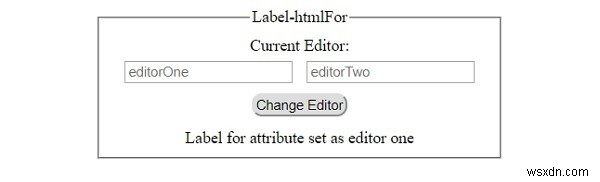
이것은 다음과 같은 출력을 생성합니다 -
'편집기 변경'을 클릭하기 전에 버튼 -

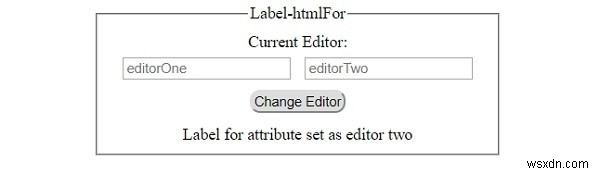
'편집기 변경'을 클릭한 후 버튼 -