DOM 옵션 레이블 속성은 HTML 문서에서 옵션의 레이블 속성 값을 반환하고 변경합니다.
구문
다음은 구문입니다 -
-
반품 라벨
object.label
-
2. 라벨 수정
object.label = “text”
예시
옵션 레이블 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option label Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option label="Physics">Physics</option>
<option label="Maths">Maths</option>
<option label="Chemistry">Chemistry</option>
<option label="English">English</option>
</select>
<button onclick="showLabel()" class="btn">Show Label Value</button>
<div class="show"></div>
<script>
function showLabel() {
var dropDown = document.querySelector(".drop-down");
var msg = document.querySelector(".show").innerHTML="Label = " +
dropDown.options[dropDown.selectedIndex].label;
console.log(dropDown.options[dropDown.selectedIndex].label);
}
</script>
</body>
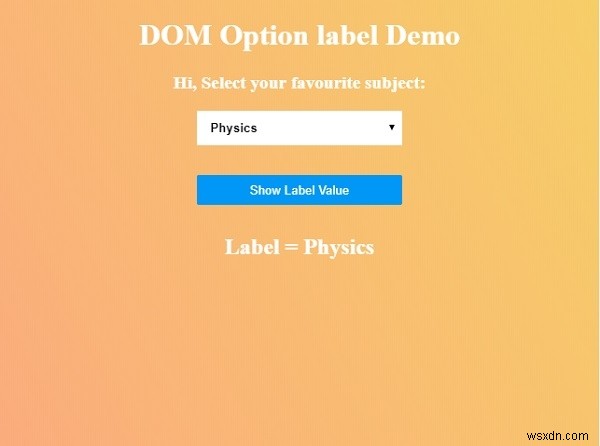
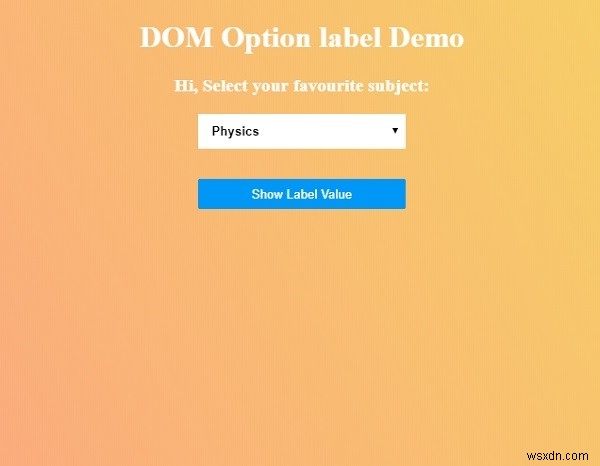
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -

드롭다운 목록에서 좋아하는 주제를 선택한 다음 "레이블 값 표시를 클릭합니다. ” 버튼을 눌러 해당 옵션의 레이블 값을 표시합니다.