HTML DOM 입력 주 단계 속성은 주 동안만 법적 간격을 결정합니다.
구문
다음은 구문입니다 -
- 숫자 값 반환
inputWeekObject.step
- 단계 설정 숫자 값에 속성
inputWeekObject.step = number
매개변수
매개변수 숫자 값 -
| 주 | 모든 값은 양의 정수인 한 유효한 값입니다. |
예시
입력 주 단계의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Week step</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-step</legend>
<label for="WeekSelect">Week and Year :
<input type="week" id="WeekSelect">
</label>
<input type="button" onclick="changeStep('2')" value="Step Weeks by 2">
<input type="button" onclick="changeStep('3')" value="Step Weeks by 3">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
function changeStep(myStep) {
inputWeek.step = myStep;
divDisplay.textContent = 'Weeks step: '+inputWeek.step;
}
</script>
</body>
</html> 출력
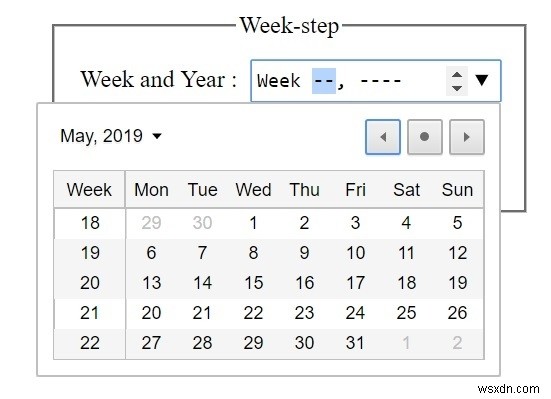
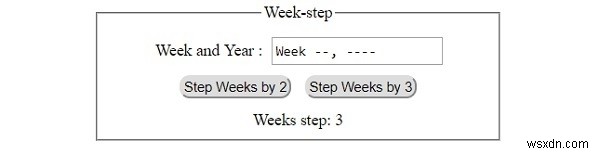
이것은 다음과 같은 출력을 생성합니다 -
'Step Weeks by 3' 클릭 버튼 -

'Step Weeks by 3' 클릭 버튼 및 시작 캘린더 -