HTML DOM 입력 날짜 단계 속성은 사용자가 달력을 열 때 선택할 법적 날짜 간격을 결정합니다. 입력 날짜 단계 속성 값을 설정하거나 반환합니다.
구문
다음은 구문입니다 -
- 숫자 값 반환
inputDateObject.step
- 값 설정 숫자 값에 속성
inputDateObject.step = number
예시
날짜 입력 단계의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Date required</title>
</head>
<body>
<form>
<div>
Odd Days Calendar: <input type="date" id="dateSelect" step="2">
</div>
</form>
<div id="divDisplay"></div>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDate = document.getElementById("dateSelect");
divDisplay.textContent = 'Current step: '+inputDate.step;
</script>
</body>
</html> 출력
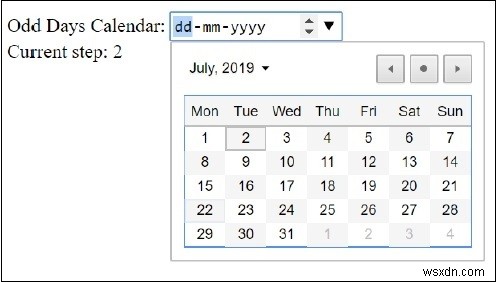
그러면 다음과 같은 출력이 생성됩니다. 여기에서 단계는 2 −
로 설정되었습니다.