HTML DOM 입력 이메일 값 속성은 입력 이메일의 값 속성인 문자열을 반환합니다. 사용자는 새 문자열로 설정할 수도 있습니다.
구문
다음은 구문입니다 -
- 문자열 값 반환
inputEmailObject.value
- 값 설정 문자열 속성 가치
inputEmailObject.value = ‘String’
예시
이메일 값 입력의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input Email value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-value</legend>
<label for="EmailSelect">Email Id:
<input type="email" id="EmailSelect">
<input type="button" onclick="getUserEmail('david')" value="David">
<input type="button" onclick="getUserEmail('shasha')" value="Shasha"><br>
<input type="button" onclick="login()" value="Login">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function getUserEmail(userName) {
if(userName === 'david')
inputEmail.value = '[email protected]';
else
inputEmail.value = '[email protected]';
}
function login() {
if(inputEmail.value !== '')
divDisplay.textContent = 'Successful Login. Hello '+inputEmail.value.split("@")[0];
else
divDisplay.textContent = 'Enter Email Id';
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -
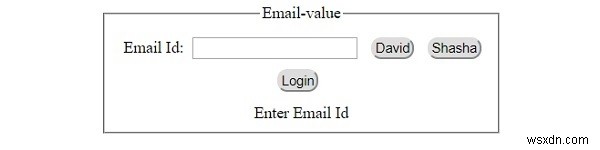
'로그인' 클릭 이메일 필드가 비어 있는 버튼 -

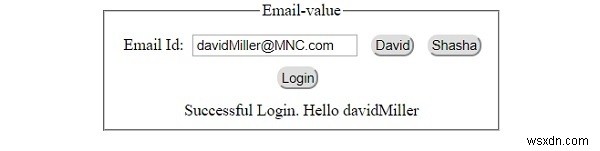
'David'를 클릭한 후 버튼 -

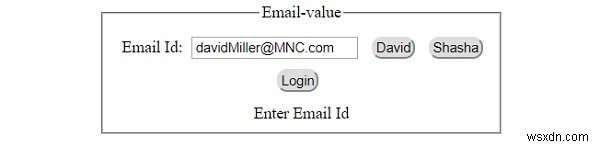
'로그인'을 클릭한 후 이메일 필드가 설정된 버튼 -