HTML DOM 입력 FileUpload accept 속성은 FileUpload의 accept 속성 값인 문자열을 반환합니다. 사용자가 새 값으로 설정할 수도 있습니다.
구문
다음은 구문입니다 -
- 문자열 값 반환
inputFileUploadObject.accept
- 값 속성을 문자열로 설정 가치
inputFileUploadObject.accept = value
예시
입력 FileUpload 수락의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>Input FileUpload accept</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"]{
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>FileUpload-accept</legend>
<label for="FileSelect">Upload:
<input type="file" id="FileSelect">
</label><br>
<input type="button" onclick="fileAccept('Audio')" value="Audio">
<input type="button" onclick="fileAccept('Image')" value="Image"><br>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputFile = document.getElementById("FileSelect");
divDisplay.textContent = 'All Files Accepted';
function fileAccept(fileType) {
if(fileType === 'Audio'){
inputFile.accept = 'audio/*';
divDisplay.textContent = 'Only '+inputFile.accept+' Files';
} else {
inputFile.accept = 'image/*';
divDisplay.textContent = 'Only '+inputFile.accept+' Files';
}
}
</script>
</body>
</html> 출력
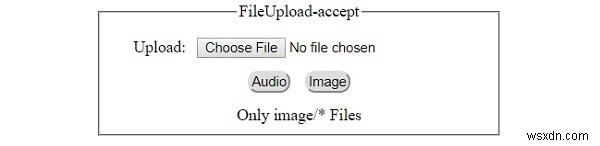
이것은 다음과 같은 출력을 생성합니다 -
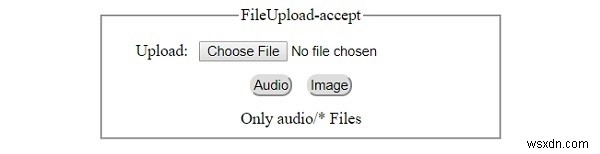
'오디오'를 클릭한 후 버튼 -

'이미지'를 클릭한 후 버튼 -