DOM 스타일 textTransform 속성은 HTML 문서에 있는 요소의 텍스트에 변환을 반환하고 적용합니다.
구문
다음은 구문입니다 -
-
textTransform 반환
object.style.textTransform
-
textTransform 수정
object.style.textTransform = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 없음 | 텍스트에 변형을 설정하지 않습니다. |
| 대문자 | 모든 문자를 대문자로 변환합니다. |
| 소문자 | 모든 문자를 소문자로 변환합니다. |
| 대소문자 | 모든 단어의 첫 글자를 대문자로 변환합니다. |
예시
스타일 textTransform 속성의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html> 출력
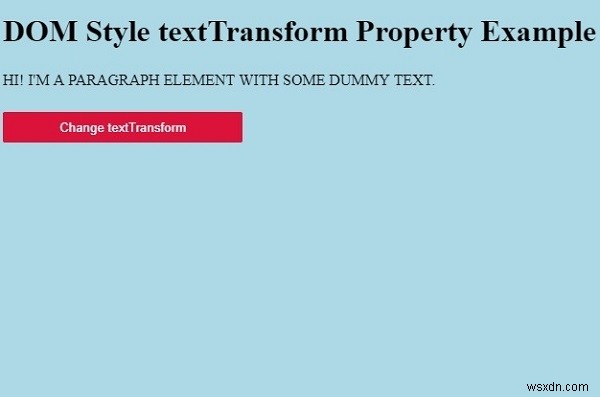
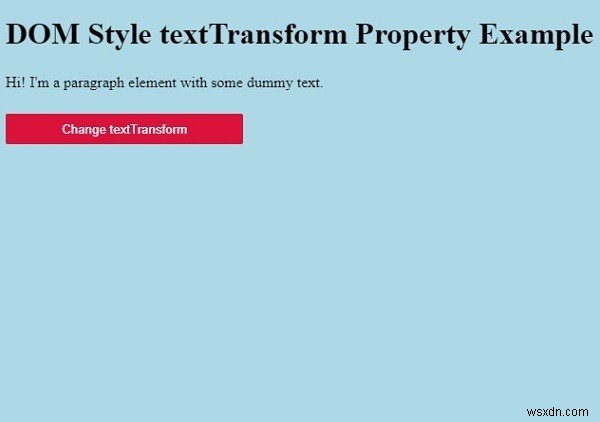
이것은 다음과 같은 출력을 생성합니다 -

"textTransform 변경을 클릭합니다. 단락 텍스트에 변형을 적용하는 "버튼 -