HTML DOM 스타일 인용부호 속성은 HTML 문서에서 인용부호를 묶기 위한 인용부호 유형을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
따옴표 반환
object.style.quotes
-
따옴표 수정
object.style.quotes = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 없음 | 따옴표에 사용되는 기본 표시("")를 설정합니다. |
| 문자열 문자열 문자열 문자열 | 따옴표를 설정합니다. 여기에서 처음 두 값은 묶는 인용문의 첫 번째 수준을 지정하고 다른 두 값은 묶는 인용문의 다음 수준을 지정합니다. |
예시
HTML DOM 스타일 인용 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
q {
margin: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 20px;
}
</style>
</head>
<body>
<h1>DOM Style quotes Property Example</h1>
<q>I'm a q element with some dummy text.</q>
<button onclick="add()" class="btn">Change quotes</button>
<script>
function add() {
document.querySelector('q').style.quotes = "'#' '#'";
}
</script>
</body>
</html> 출력
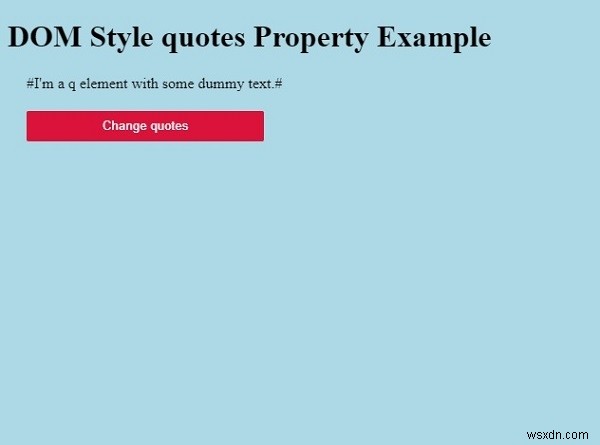
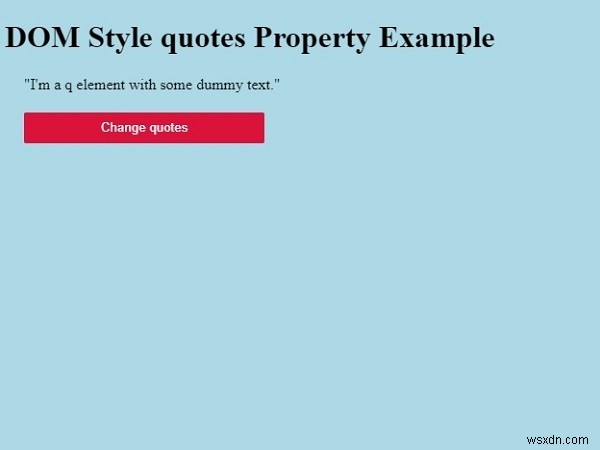
이것은 다음과 같은 출력을 생성합니다 -

"따옴표 변경을 클릭합니다. ” 버튼을 눌러 따옴표를 변경합니다.