DOM 스타일 outlineOffset 속성은 HTML 문서에서 요소 주위의 윤곽선을 반환하고 오프셋합니다.
구문
다음은 구문입니다 -
-
OutlineOffset 반환
object.style.outlineOffset
-
OutlineOffset 수정
object.style.outlineOffset = “value”
예시
스타일 outlineOffset 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
background-color: seagreen;
height: 200px;
width: 200px;
outline: 3px solid #000;
border: 3px solid #fff;
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style outlineOffset Property Example</h1>
<p></p>
<button onclick="add()" class="btn">Add offset</button>
<script>
function add() {
document.querySelector('p').style.outlineOffset = "8px";
}
</script>
</body>
</html> 출력
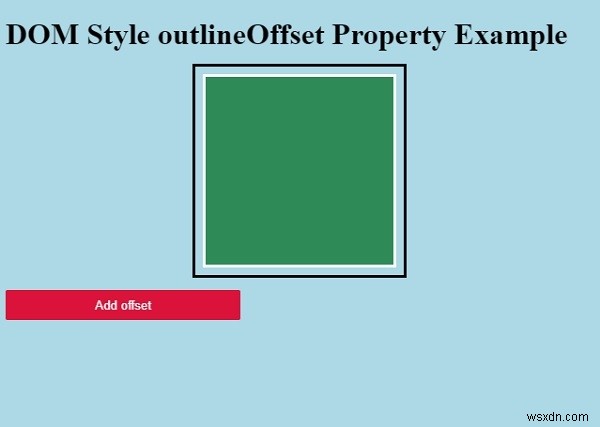
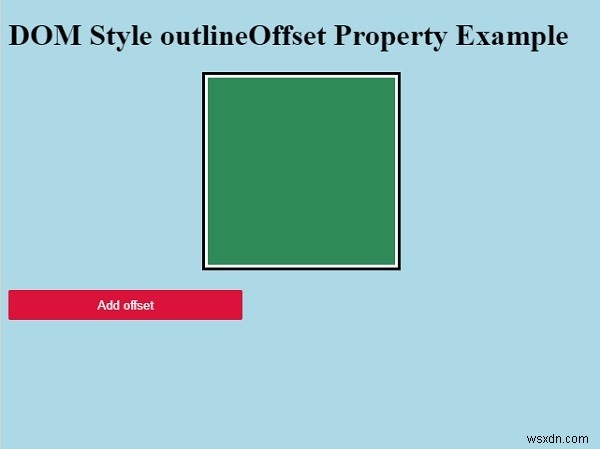
이것은 다음과 같은 출력을 생성합니다 -

"오프셋 추가를 클릭합니다. ” 버튼을 눌러 녹색 상자 주위에 오프셋 윤곽선을 추가합니다.