DOM 스타일 textAlign 속성은 HTML 문서의 블록 수준 요소에 있는 텍스트의 수평 정렬을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
textAlign 반환
object.style.textAlign
-
2. textAlign 수정
object.style.textAlign = “value”
예시
스타일 textAlign 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textAlign Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Set textAlign</button>
<script>
function add() {
document.querySelector('p').style.textAlign = "center";
}
</script>
</body>
</html> 출력
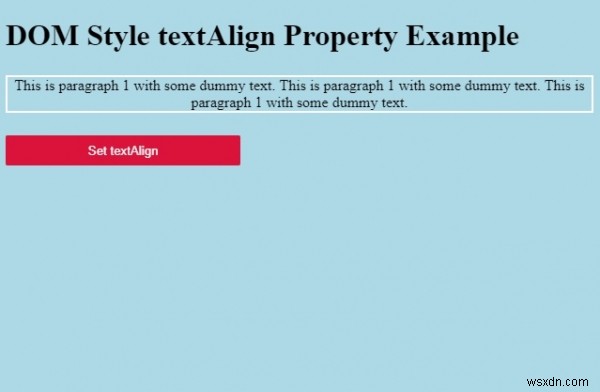
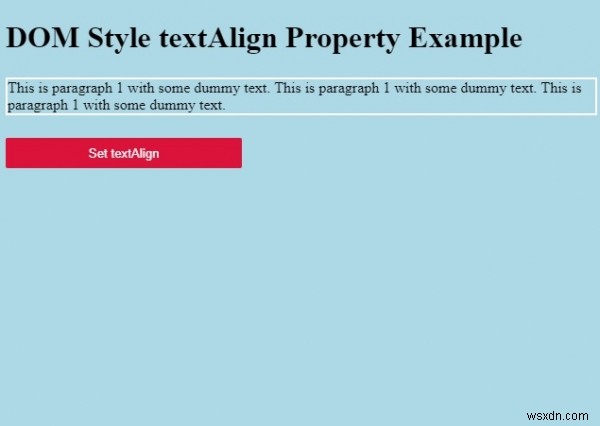
이것은 다음과 같은 출력을 생성합니다 -

"텍스트 정렬 설정을 클릭합니다. " 버튼을 눌러 단락 요소 내부의 텍스트를 정렬합니다.