DOM scrollWidth 속성은 HTML 문서에서 요소의 전체 너비(콘텐츠 + 패딩)를 픽셀 단위로 반환합니다.
구문
다음은 구문입니다 -
element.scrollWidth
예시
scrollWidth 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: #ff7f5094;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
height:80px;
border:1px solid #fff;
overflow:auto;
width:250px;
margin:20px auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
}
</style>
</head>
<body>
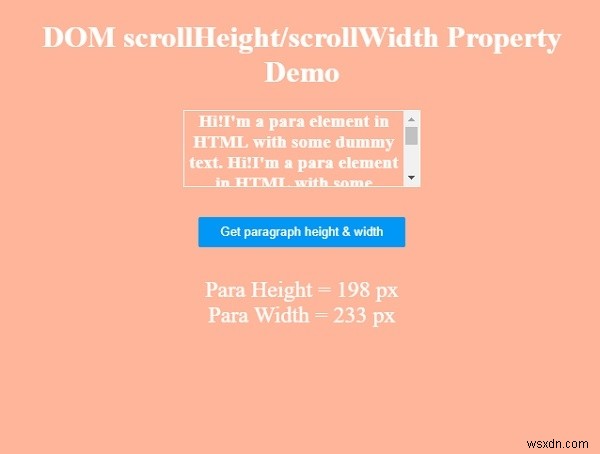
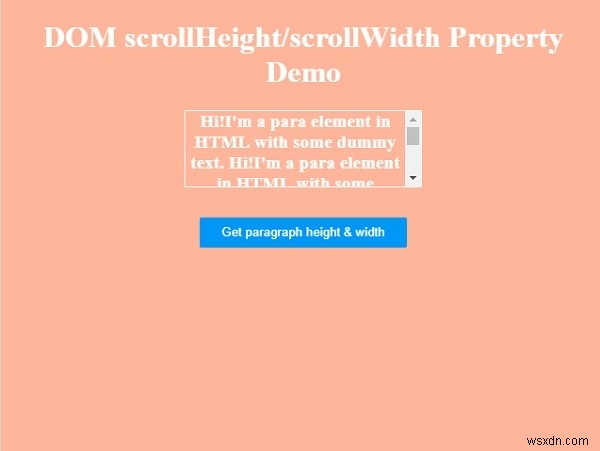
<h1>DOM scrollHeight/scrollWidth Property Demo</h1>
<p>Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.</p>
<button onclick="getHW()" class="btn">Get paragraph height & width</button>
<div class="show"></div>
<script>
function getHW() {
var para = document.querySelector('p');
document.querySelector(".show").innerHTML="<div>Para Height = "+para.scrollHeight+" px</div><div>Para Width = "+ para.scrollWidth+" px</div>";
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -

"파란색 " 버튼을 눌러 단락의 스크롤 너비와 높이를 표시합니다.