옛날 옛적에 시각적 HTML 편집기가 대세였습니다. 브라우저와 유사한 프로그램을 열고 소스 코드, 스크립트 또는 모양에 대해 너무 많이 생각하지 않고 페이지를 입력하기만 하면 됩니다. 마술은 무대 뒤에서 어딘가에서 일어났습니다. 그런 다음 느리지만 확실하게 온라인 CMS가 나타나기 시작했고 결국 현대의 표준이 되었습니다. 하지만 여전히 오프라인에서 웹 콘텐츠를 작성하고 싶다면 어떻게 해야 할까요?
약간 역설처럼 들립니다. 결국 언젠가는 자료를 업로드하게 될 것입니다. 그래도 오프라인 방식으로 글을 쓸 수 있다는 것은 장점과 편리함이 있습니다. 또한 CMS를 사용하지 않는 경우 순수 HTML을 작성하는 것은 지루할 수 있습니다. 멋진 프런트엔드가 있으면 기계가 해석하고 표시해야 하는 것이 아니라 사람들이 읽기를 원하는 것에 집중하는 데 도움이 됩니다. 문제는 2018년에 달성하기가 얼마나 어려운가입니다.
HTML 편집자 서비스 제공
옛날 옛적에 수십 개의 WYSIWYG 편집기가 있었고 모두 고유한 기능과 고유한 범위의 불일치, 가비지 코드 및 기능을 제공했습니다. 나는 2006년에 오래된 Nvu를 만났고, 이것이 나왔을 때 Kompozer로 업그레이드했으며, 코드에 대해 걱정할 필요 없이 작성의 단순성을 제공하기 때문에 어떤 형태로든 그 이후로 계속 사용했습니다. 다른 어떤 프로그램도 제공하지 않는 유용성 이점. 그러나 Kompozer는 오랫동안 업데이트를 보지 못했으며 약간의 새로 고침이 필요합니다. 테이블에 무엇이 있습니까?
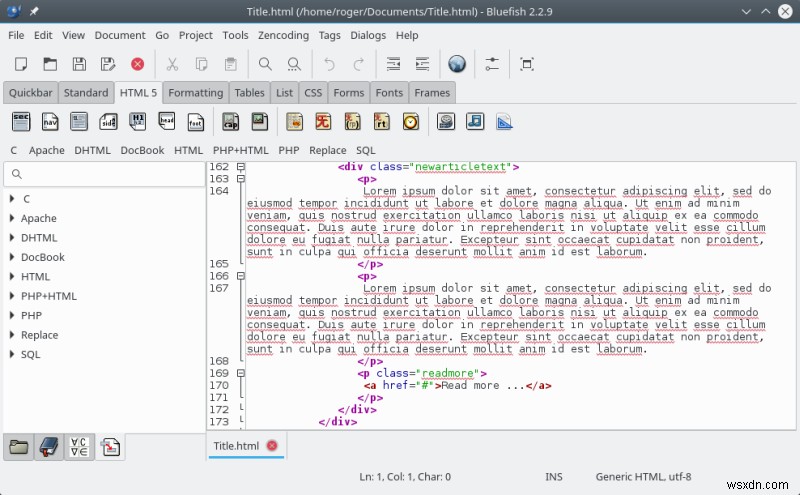
블루피쉬
이 프로그램은 오랫동안 사용되어 왔습니다. 순수한 WYSIWYG 편집기가 아닙니다. 사실, 이런 의미에서 어떤 텍스트 편집기와 다르지 않습니다. 최선의 방법은 외부 브라우저를 실행하는 것입니다. 괜찮은 것 같지만 궁극적으로 Bluefish는 투박한 슬래시 괴짜처럼 느껴지며 단순한 글쓰기에 실제로 필요한 것은 아닙니다.

또한 사용하면서 다양한 문제가 발생했습니다. 예를 들어 매우 풍부한 출력 하위 메뉴가 있고 코드 유효성 검사, HTML을 XML로 변환, HTML 정리 등을 할 수 있지만 시스템에 프로그램이 설치되어 있어도 Tidy를 시작하지 못했습니다.
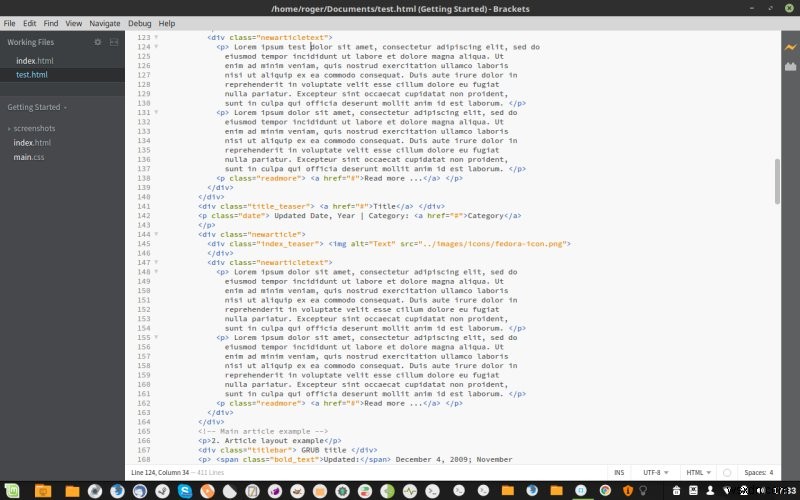
대괄호
현대적이고 매끄러우며 어쩌면 다소 압도적일 수도 있는 브라켓을 설명하는 가장 좋은 방법입니다. 실제로 우리는 2015년부터 HTML 편집기에 대한 내 OCS-Mag 기사에서 이 프로그램에 대해 어느 정도 이야기했습니다. 이 프로그램은 고전적인 작성 세계와 새로운 메타데이터가 풍부한 코드 작성 세계를 확장하려고 시도하는 유틸리티입니다. 또한 초보자가 아닌 숙련된 사용자를 위해 설계되었습니다. Brackets에는 실시간 미리보기 기능이 있지만 페이지를 작성할 때 페이지가 어떻게 보이는지 실제로 보여주지는 않습니다. 따라서 본질적으로 우리가 찾고 있는 것이 아닙니다.


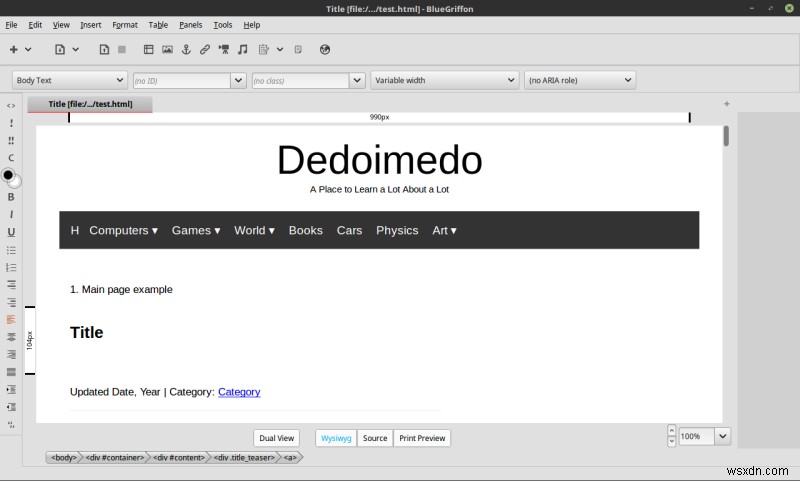
블루그리폰(BlueGriffon)
이것은 오래된 Nvu 편집기의 후계자입니다. 이 편집기는 Kompozer로도 분기되었으며 현재는 오랫동안 단종되었지만 적어도 Windows 형식에서는 여전히 완벽하게 사용할 수 있습니다. Linux에서는 이전 라이브러리를 사용해야 하며 이는 어려울 수 있습니다. 어쨌든.
Bluegriffon은 그 부분을 보고 HTML5를 잘 처리합니다. 전반적으로 다소 깔끔한 옵션이 있으며, 본질적으로 이것은 진정한 WYSIWYG가 남아 있는 것입니다. 대부분 해야 할 일을 수행하고 신규 사용자는 코드 수준에 존재하는 문제를 인식하지 못할 수 있지만 오프라인 HTML 편집기의 미래가 정말 있는지 궁금하게 만드는 다양한 문제에 직면했습니다.

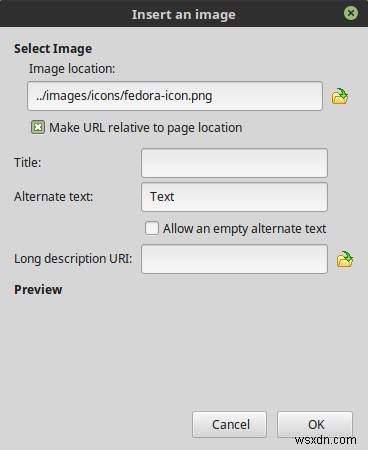
Bluegriffon에는 눈에 띄는 사용성 문제가 있습니다. 이미지를 추가하거나 다른 문서에 링크하는 경우 기본적으로 상대 경로가 아닌 절대 경로로 표시되므로 어디에서나 지루한 추가 클릭이 발생하거나 이를 잊은 경우 페이지가 손상됩니다. 무슨 뜻인지 궁금하다면 현재 작성 중인 파일과 동일한 디렉토리에 있는 dedoimedo.html이라는 페이지에 링크하고 싶다고 가정해 보십시오. 상대적인 관점에서 a href="dedoimedo.html"은 완벽하게 유효한 링크이며 두 파일이 동일한 디렉토리에 있는 한 잘 작동합니다. Absolute는 C:\dedoimedo\dedoimedo.html과 같은 것을 의미하며 온라인에서는 의미가 없으며 로컬 컴퓨터 외부의 거의 모든 위치에서 중단됩니다.

상자를 수동으로 선택해야 합니다. 매번. Bluegriffon은 또한 Kompozer만큼 단축키를 사용하지 않습니다. 링크, 이미지를 삽입하거나 맞춤법 검사기를 호출할 수 있는 기능이 없습니다. Kompozer에서는 최신 브라우저가 실제로 해야 하는 것처럼 탭(문서)을 열고 닫는 반면 가운데 클릭은 유용한 작업을 수행하지 않습니다. 텍스트의 일부를 표시하고 특정 방식으로 스타일을 지정하려면 먼저 범위로 정의한 다음 클래스/스타일을 적용해야 합니다. 반면 Kompozer는 이 작업을 자동으로 수행하여 클릭 및 마우스 동작을 저장합니다. 마지막으로 Bluegriffon도 코드를 변경하지만 자세한 내용은 나중에 설명합니다.
SeaMonkey(작곡가)
내가 Bluegriffon이 유일하게 남겨진 진정한 WYSIWYG라고 말했을 때, 음, 나는 조금 과장했습니다. 현재 적극적으로 개발되고 지원되는 것들과 내가 테스트해야 하는 것들 중에 우연히 두 가지가 있는데, 그것들은 매우 밀접하게 관련되어 있다는 것입니다. Jack-o'-All-Trades SeaMonkey 제품군은 Composer(Kompozer와 구별됨)와 함께 제공되며 Bluegriffon과 모양이 약간 다르지만 유사한 기능을 제공합니다.
HTML5 지원 및 이미지 문제를 포함하여 기본적으로 동일한 장점과 함정이 있습니다. 여기서 문제는 다른 방식으로 나타납니다. 일부 페이지에서는 새 이미지를 연결하지 않습니다. 다른 경우에는 항상 절대 경로(file:/// 접두사가 붙음)로 시작하고 상대 URL 확인란이 회색으로 표시됩니다. 실제로 모든 작업을 수행하려면 먼저 URL을 수동으로 편집하고 상대적이지 않은 부분을 제거해야 합니다. 이것은 느리고 지루합니다. 그리고 SeaMonkey에는 원래 소스 형식을 유지한다는 버튼이 있지만 실제로는 그렇게 하지 않습니다. 나중에 코드 변경에 대해 자세히 알아보세요.


일반적으로 다소 놀랍도록 투박한 옵션이 있었는데 오래 전에 Kompozer에서 해결되었기 때문에 상당히 이상하다고 생각합니다. Linux에서 설정하려면 소수의 32비트 라이브러리도 필요합니다. 그렇지 않으면 다음 오류가 발생할 수 있습니다.
파일 /home/roger/Downloads/seamonkey/libmozgtk.so에 대한 XPCOMGlueLoad 오류:
libgtk-3.so.0:공유 개체 파일을 열 수 없습니다:해당 파일 또는 디렉터리가 없습니다.
XPCOM을 로드할 수 없습니다.
나에게 필요한 전체 라이브러리 세트(종속성을 자동 해결함)에는 다음이 포함되어 있습니다. openSUSE KDE, Kubuntu 및 Ubuntu의 64비트 버전에서 다양한 모습과 형식으로 테스트되었습니다.
libgtk-3-0-32비트 libgthread-2_0-0-32비트 libXt6-32비트
콤포저(KompoZer)
오래되고 신뢰할 수 있는 일꾼. Kompozer는 HTML5 및 CSS3를 지원하지 않으므로 최신 코드를 로드하려고 하면 이상하게 보일 수 있습니다. 반면에 바로 가기, 관련 링크 및 다른 모든 프로그램에서 놓치는 몇 가지 다른 빠른 기능을 포함하여 가장 능률적인 워크플로우를 제공합니다. 최신 릴리스는 2007년으로 거슬러 올라가지만 2010년부터 베타 버전이 있습니다. Golly.

HTML 정리
공교롭게도 저는 거의 10년 전인 2009년에 이 주제에 대해 썼습니다. 나는 당신에게 HTML Tidy의 경이로움을 보여주었고, 그 다음에는 Firefox 확장(좋았던 시절)과 Notepad++ 플러그인을 포함하여 다양한 모습과 형태로 사용할 수 있었습니다. GUI와 CSS를 예쁘게 꾸밀 수 있는 별도의 도구가 있었습니다. 선택의 폭이 매우 넓었습니다.
2018년에는 상황이 조금 다릅니다. 원래 Tidy 종류는 죽었지만 HTML5 호환을 만드는 데 중점을 두고 최근에 부활했습니다. 이제 독립 실행형 프로그램인 로드 가능한 라이브러리(DLL)로 작동하며 Tidy2라는 이름으로 Notepad++ 플러그인으로도 설치할 수 있습니다.
설정 문제
그러나 Cape Good Code로 가는 것이 순조롭게 진행되는 것은 아닙니다. 이 새로운 Tidy가 얼마나 잘 작동하는지 보고 싶었습니다. Linux에는 이전 Tidy가 이미 설치되어 있었고 새 Tidy를 설치하기 전에 Tidy와 관련 라이브러리를 강제로 제거해야 했습니다. 최소한 모든 것이 저장소에서 나오므로 땀을 흘릴 필요가 없습니다.
Windows에서는 독립 실행형과 DLL이 제대로 작동합니다. Notepad++에서는 32비트 버전의 프로그램에서만 플러그인을 사용할 수 있습니다. 기존 HTML Tidy는 완전히 망가져서 실행하려고 하면 Notepad++에서 비활성화됩니다. 새로운 것을 얻으려면 먼저 텍스트 편집기를 최신 버전으로 업데이트한 다음 플러그인 관리자를 사용하여 tidy-html5를 기반으로 하는 Tidy2를 설치해야 합니다. 거기.
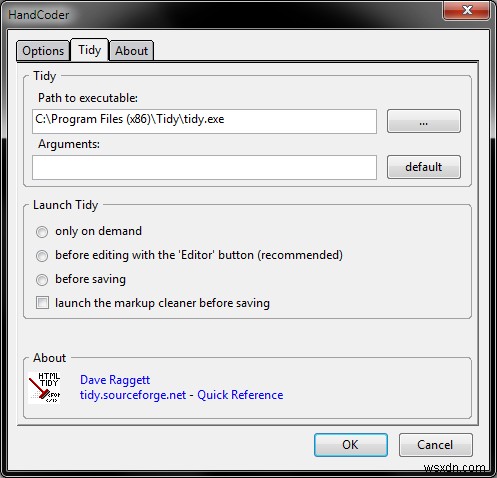
Kompozer를 통해 필요에 따라 독립 실행형 버전을 사용할 수도 있습니다. 이상하게 들리겠지만 Kompozer에는 요청 시 Tidy 실행 파일을 호출할 수 있는 HandCoder와 같은 자체 확장 기능이 있습니다. 기술적으로 최신 빌드(내 테스트에서는 2017년 11월)를 포함하여 모든 버전의 Tidy로 경로를 설정할 수 있으며 이전 및 최신 HTML 페이지에 대해 잘 실행됩니다. 실제로 2007년 Kompozer와 오래된 HandCoder 확장 프로그램은 2005년부터 2017년까지 Tidy 버전을 호출할 수 있습니다. 좋습니다.

새로운 Tidy 사용
전반적으로 프로그램이 잘 작동하는 것 같습니다. 특히 훨씬 더 광범위한 플래그와 옵션을 제공하는 Tidy2에 깊은 인상을 받았습니다. 온라인 참고 자료는 상당한 시간 킬러이며 모든 것이 어떻게 작동하는지 파악하는 데 많은 시간을 할애할 수 있습니다.
즉, 새로운 Tidy/Tidy2와 그것이 코드를 조작하는 방법에 많은 문제가 있었고, 저는 이것을 개발한 사람들(그들은 진지하고 똑똑한 괴짜들)이 몇 가지 명백한 선택에 대해 생각하지 않았다는 것이 다소 이상하다고 생각합니다. 그들의 작은 프로그램이 깔끔한 마크업을 어떻게 출력하는지.
주로 Tidy2에 중점을 두며 첫째, 탭이 아닌 공백을 사용하여 코드를 들여씁니다. 이것은 더 많은 문자와 결국 더 큰 파일로 끝나기 때문에 대용량 문서의 경우 낭비입니다. 1K 탭은 4K 공간이 됩니다. 둘째, 스크립트 및 스크립트 속성을 포함하여 코드를 엉망으로 만듭니다. 예를 들어 Google(애드센스 또는 애널리틱스)과 같은 게시자의 자바스크립트 스니펫을 사용하는 경우 큰 문제가 될 수 있습니다. 또한 스크립트와 해당 URL을 깨뜨릴 수 있는 따옴표나 앰퍼샌드와 같은 특수 문자를 대체합니다.
이 시점에서 사용 가능한 참조 페이지를 참조하기로 결정했습니다. Notepad++ 인터페이스를 통해 오프라인 페이지로 제공되거나 온라인에서 읽을 수 있지만 해당 목록은 2008년으로 거슬러 올라갑니다. 세 가지 구성이 있으며 조정할 수 있습니다. 개별적으로.

어쨌든 구성은 다음과 같습니다.
들여쓰기:자동
인덴트-공백:2
랩:120
마크업:예
출력-xml:예
입력-xml:아니오
따옴표- 표시:없음
따옴표-nbsp:없음
따옴표-앰퍼샌드:없음
...
여러 시간의 시행착오를 통해 코드를 모양과 기능 모두에서 가능한 한 초기 상태로 유지하려면 다음 변수를 설정해야 한다는 것을 배웠습니다.
따옴표:아니요
따옴표-nbsp:아니요
따옴표-앰퍼샌드:아니요
엔티티 보존:예
리터럴 속성:예
최소한 다음 다섯 줄은 URL과 스크립트 변수가 변경되지 않도록 합니다. 그러나 Tidy2(및 Tidy 자체)는 사용자가 요청하지 않더라도 양식 및 ins 블록과 같은 항목을 계속 편집하고 변경하므로 타사 코드 스니펫과 함께 사용하는 것이 사실상 불가능합니다. 예를 들어 다음은 작동하지 않습니다.
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="yyyyyyyyyy">
이것은 몇 가지 핵심 사항을 알려줍니다. Tidy가 코드의 특정 부분을 건너뛰는 것을 허용하지 않는 이유입니다. 그리고 조작 없이 코드를 멋지게 마크업하는 것이 불가능한 이유는 무엇입니까? Tidy는 코드를 검증하지 않고 깔끔해야 합니다. 또는 최소한 선택 사항이어야 합니다. 예쁜 외모에 관해서는 LDD 프로그램의 재귀 구현 인 재귀 LDD라는 내 작은 프로그램에서 비슷한 것을 구현했습니다. 화면에 코드를 출력할 때마다 구분 기호(탭) x 재귀 함수에 대한 항목 수를 기준으로 인쇄된 텍스트를 들여쓰기하는 데 필요한 표 수를 계산합니다. HTML을 XML 등으로 변경하지 않고도 동일한 작업을 수행할 수 있습니다.
여기서 우리는 다른 문제에 직면하게 됩니다. markup=no를 선택하면 Tidy가 문서를 깨끗이 지웁니다. output=html을 선택하면 아무 작업도 수행되지 않습니다. 아무 것도 들여쓰거나 빈 줄을 삭제하지 않습니다.
기타 불일치
최악의 경우 출력이 어떻게 보여야 하는지에 대한 표준이 없는 것 같습니다. 지난 12-13년 정도 Tidy와 함께 일하면서 Tidy가 코드를 조작하는 방식을 적어도 서너 가지 이상 보았습니다. 예를 들어, 2005 버전은 다음과 같은 방식으로 단락 형식을 지정합니다.
여기에 텍스트
그러나 새로운 Tidy는 다음과 같이 작동합니다.
여기에 문자
Old Tidy는 다음 줄 드롭을 사용한 다음 모든 요소에 대해 들여쓰기를 사용합니다. 새로운 Tidy는 특정 요소(예:div)에 대해서만 이 작업을 수행하지만 단락 및 목록에는 수행하지 않습니다. 그런 다음 코드 캡슐화 문제가 있습니다. 2005 Tidy는 어떤 식으로든 스크립트를 변경하지 않았습니다. 2009 Tidy는 실제로 블록으로 코드를 래핑합니다. 최신 Tidy는 겉보기에는 2005 버전처럼 작동하지만 '정돈된' 계층 출력과 전혀 관련이 없는 스크립트를 코드 블록 깊숙이 밀어넣어 거의 임의의 수의 들여쓰기 공간을 추가한다는 점이 다릅니다. 상상할 수 있듯이 이것은 특히 파일이 많고 변경을 수행해야 하는 프로그램의 출력을 수동으로 확인하고 싶지 않은 경우 큰 문제를 나타냅니다.
코드 출력 및 기타 HTML 편집기 문제
아아, HTML 코드에 원치 않는 변경을 가하는 것은 Tidy만이 아닙니다. Bluegriffon도 자체 작업을 수행합니다. 단락 괄호 열기, 줄 바꾸기, 텍스트, 줄 바꾸기, 단락 괄호 닫기와 같은 이전 구문을 만나면 다음과 같이 코드를 인라인합니다.
여기에 텍스트 입력
실제로 블록의 시작과 끝에 두 개의 공백을 추가합니다. 최악의 경우 화면에 표시되지 않기 때문에 뒤에서 무슨 일이 일어나고 있는지, 왜 이런 이상한 관습이 있는지 궁금합니다. 또한 이미지 및 닫기 div 등과 같은 다른 요소 사이에 이러한 공간을 추가합니다. 미치겠다.
Bluegriffon에는 자체 마크업 기능도 있습니다. 제가 해봤는데 코드의 일부를 변경했지만 매번 다른 수의 줄을 표시했습니다. 일단 편집되면 표시된 페이지가 끔찍하게 망가졌습니다. 일부 div는 완전히 망가졌습니다. 마지막으로 Bluegriffon은 양식과 기능 블록도 엉망으로 만듭니다.
SeaMonkey(Composer)에도 비슷한 문제가 있었습니다. 또한 단락 줄을 변경했으며 자체 스타일만 사용하여 추가 탭과 패딩 공간을 의미합니다. 그리고 올바른 확인란을 선택한 경우에도 여전히 소스를 편집하여 ins 블록을 엉망으로 만들었습니다.
결론
네, 알아요. 독립 실행형 코드를 작성하는 것은 아마도 "현대적인" 방식이 아닐 것입니다. 그런 다음 유효한 코드로 간단한 HTML/CSS 작업을 수행하려는 경우 텍스트 편집기와 공언하는 내용에 실제로 빛나지 않는 코드 편집 비주얼 편집기 중에서 선택해야 하기 때문에 심각한 문제에 직면하게 됩니다. 하다. 또한 코드 정리에 관해서는 맙소사, 이것은 Wild Wild West입니다. 스크립트와 양식을 실제로 깨뜨릴 수 있고 최악의 경우 코드를 깨는 방법에 대한 규칙이 없는 것 같기 때문에 주의하십시오. 마지막으로, 워드프레스 구텐베르크 개편과 같은 CMS 세계에 변화가 다가오고 있기 때문에 클린 코드의 미래가 우리에게 어떤 영향을 미칠지, 또는 그러한 미래가 있을지 정말 걱정됩니다.
아이러니하게도 Kompozer라는 2007년 도구는 본질적인 한계와 최신 표준에 대한 지원이 없음에도 불구하고 여기에서 전반적으로 최고의 작업을 수행합니다. 그러나 그것은 가장 덜 방해적이며 또한 가장 생산적입니다. Bluegriffon과 Seamonkey는 잘 작동하지만 이러한 고대 문제를 현대적인 모양과 혼합하여 어떤 식으로든 도움이 되지 않습니다. Kompozer는 2000년대 초 UI 버그를 해결했으며 향후 반복의 기준이 되어야 했습니다. 결국 차선책만 남게 됩니다.
어떤 방법을 사용하든 사용 편의성, 시각적 편의성, 코드 혼돈, 단순 효율성 사이에서 절충해야 합니다. 2018년은 오프라인으로 작업하거나 깔끔하고 규정을 준수하는 코드를 사용하려는 사람들에게 동정심이 거의 없는 것 같습니다. On the bright side, you can go wild with Notepad++ or Brackets. So there's that at least. In essence, we have come full circle, and haven't really gained anything. On the far side of the spectrum, the online CMS world is like the cloud journey. People have these lovely API to run their stuff and fancy-ish UI, but they don't really have any access to the stuff behind the scenes, and it's a horrible, complicated mess. What You See is What Once Was. Welcome to Abstraction. Dedoimedo out.
건배.
