수년에 걸쳐 최근에는 이전보다 더 자주 Firefox가 내 컴퓨터에서 어떻게 보이고 작동하는지를 변경해야 했습니다. 이전에는 정상적인 기본값이 거의 임의로 변경되어 내 작업 흐름에 기능적 및 미적 비효율이 발생했습니다. Australis와 Proton이 이러한 현상의 좋은 예입니다.
최근에 저는 Firefox 91 이후 버전에서 gray-on-gray 모양을 실행 취소하는 방법을 설명하는 두 개의 상당히 자세한 가이드를 게시했습니다. 두 경우 모두 Firefox UI에 대한 사전 지식에 의존했습니다. 나는 많은 사람들에게 지침이 너무 모호할 수 있다는 것을 깨달았습니다. 그래서 Firefox UI를 사용자 지정하는 방법에 대한 일반적인 가이드를 만들기로 했습니다. 따라서 동일한 작업을 수행하려는 경우 따라가기가 너무 어렵지 않을 것입니다.

기본사항
Firefox UI는 웹 페이지와 같습니다. CSS라는 웹 기반 언어로 구현된 일련의 문체 규칙에 의해 정의됩니다. 이것은 모든 사이트와 매우 유사합니다. dedoimedo.com에서 보고 읽는 것은 텍스트이지만 페이지 너비, 글꼴 색상, 단락 간격 등에 대한 정의는 모두 CSS 파일을 사용하여 설정됩니다. 마찬가지로 Firefox도 같은 방식으로 스타일이 지정됩니다.
직접 규칙을 만들어 기본 규칙을 재정의할 수 있습니다. Firefox 프로필에 새 파일을 추가하면 됩니다. 파일 내에서 Firefox UI의 기존 시각적 요소에 영향을 줄 새 규칙을 생성(추가)합니다. 그 방법은 다음과 같습니다.
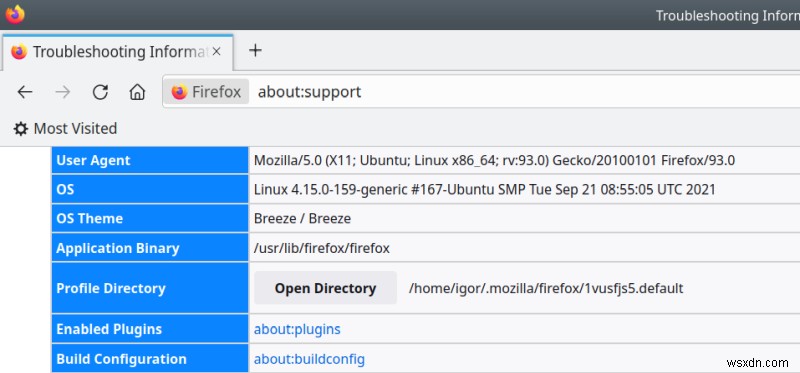
- Firefox를 열고 주소 표시줄에 about:support를 입력합니다.
- 페이지가 열리면 표시된 표에서 "프로필 폴더" 줄을 찾습니다. 폴더 열기 버튼을 클릭합니다. 이렇게 하면 파일 탐색기(사용 중인 운영 체제에 관계없이)가 시작되고 Firefox 프로필의 위치를 가리킵니다. Firefox 프로필은 모든 사용자에게 고유하므로 각 사용자에 대해 개별적으로 변경해야 합니다.

- Firefox 프로필의 위치를 알았으니 이제 백업을 만드십시오! 전체 폴더와 그 내용을 모두 수동으로 간단하게 복사할 수도 있습니다. 이렇게 하면 문제가 발생할 경우 원래의 바닐라 베이스라인으로 복원할 수 있습니다. 주요 변경 전에 이 작업을 수행하십시오.
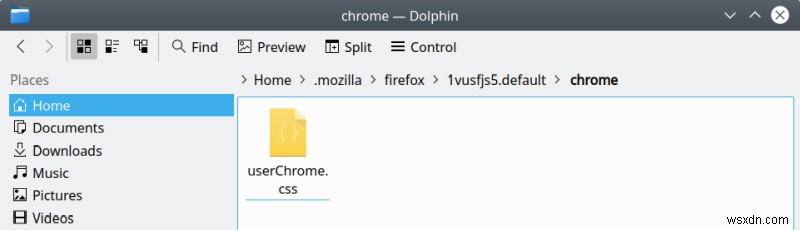
- Firefox 프로필 폴더에 chrome(소문자)이라는 이름의 폴더(존재하지 않는 경우)를 만듭니다.
- 이 폴더로 이동하여 여기에 userChrome.css라는 이름의 파일을 만듭니다(대소문자 구분).
- 텍스트 편집기에서 이 파일을 엽니다.

기본적으로 파일은 비어 있고 아무 것도 포함하지 않습니다. 이제 다른 Firefox 요소의 모양(및 동작)을 재정의하는 CSS 지시문으로 이를 채울 것입니다. 이전에 이 작업을 여러 번 수행했으므로 이러한 가이드 중 일부를 워크플로의 기준으로 참조할 수 있습니다. 예를 들면:
- 플라즈마 HD 스케일링 및 Firefox
- Firefox 고정 탭
- Firefox 및 주소 표시줄 동작
추가 기초 작업
변경 사항을 적용하려면 몇 가지 사항이 더 필요합니다.
- 주소 표시줄에 about:config를 입력합니다. 계속 진행하려면 모든 경고를 수락하세요.
- about:config 페이지의 검색 상자에서 legacy를 검색합니다. 다음 기본 설정이 표시되어야 합니다.
toolkit.legacyUserProfileCustomizations.stylesheets
상태를 false에서 true로 전환하려면 두 번 클릭하십시오. 이렇게 하면 Firefox가 사용자 지정 수정 사항을 사용하고 브라우저에 적용할 수 있습니다. 이 기본 설정을 전환하지 않으면 UI가 변경되지 않습니다.
- 현재 비어 있는 userChrome.css 파일에서 맨 위에 다음 텍스트를 추가합니다.
@namespace url("https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
이렇게 하면 기존 요소와 선언을 사용할 수 있습니다.
- 마지막으로 CSS와 작동 방식에 대한 기본적인 이해가 필요합니다. 이것이 없으면 여기에 설명된 개념을 이해하는 데 어려움을 겪을 것입니다. 클래스, 식별자, CSS 계층 구조의 전체 개념 및 규칙의 우선 순위 등과 같은 것입니다. 마법 같은 지름길은 있을 수 없습니다.
Firefox UI 레이아웃
이제 우리는 작업을 수행하기 위한 핵심 요소를 가지고 있습니다. 다음으로 UI에 익숙해져야 합니다. 내 튜토리얼(위에 링크됨)에서는 .tab-background, #searchbar, #navigator-toolbox 등과 같은 것을 사용했습니다. 이것이 무엇인지 어떻게 알 수 있으며 해당 정보를 어디서 찾을 수 있는지 궁금해하실 수 있습니다.
대답은 그렇게 간단하지 않습니다. 유감스럽게도 ...
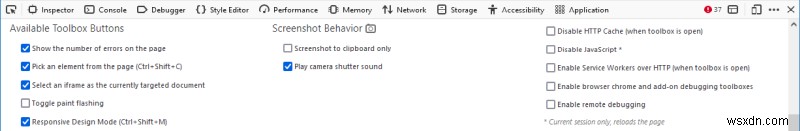
하나, 참조 가이드가 필요합니다. 둘째, 요소를 선택하고 식별할 수 있는 Firefox의 내장 브라우저 도구 상자를 사용할 수 있습니다. 이것은 다소 힘든 일입니다. 먼저 브라우저 메뉴> 추가 도구> 웹 개발자 도구를 클릭합니다. Then, when this menu opens, click on the three-dot element to the far right (another menu)> Settings. Or press F1. Here, you will need to select the last two options in the right column:Enable browser chrome ... and Enable remote debugging. Not very intuitive. And let's not rant about the use of hamburger and three-dot menu for two different things in the same UI.

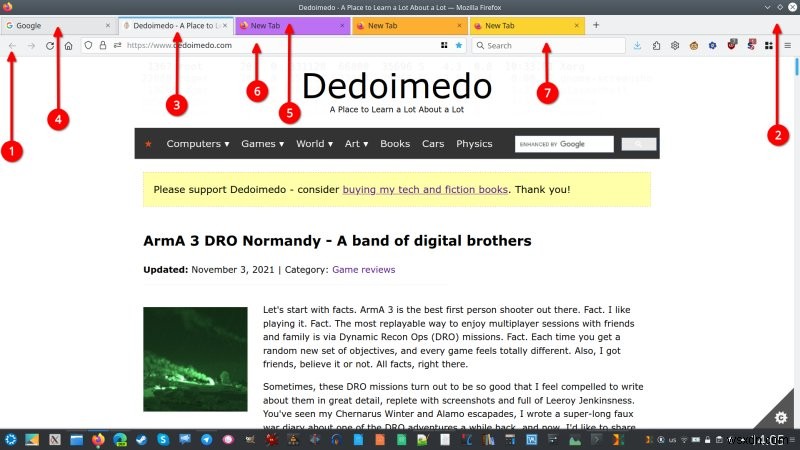
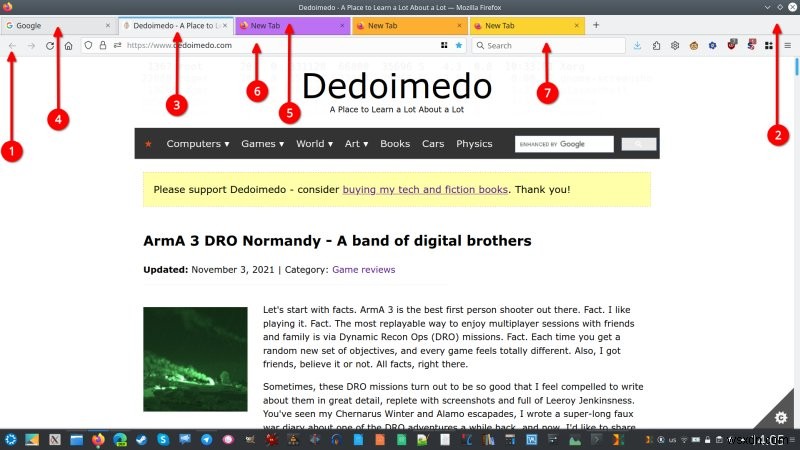
Another option is just a quick, dirty crash course from me, with focus on just the most important UI elements. Which is why I made this annotated screenshot, pointing out the elements I changed in my Proton guides.

Here are the (magnificent) seven important elements:
- #navigator-toolbox - This is the frame containing the page navigation + tab bar.
- #nav-bar - This is only the lower half of the navigator-toolbox (the bottom section).
- .tabbrowser-tab[selected="true"] - This is the active tab element. Notice the state (selected, true).
- .tabbrowser-tab:not([selected="true"]) - This is an inactive tab.
- .tabbrowser-tab[usercontextid] - This is a container tab (if you use the containers add-on). Please note that for items 3-5, you should also be aware of the following element - a class called .tab-background, which specifies the background area of the tab(s). We will use it in conjunction with the tab-browser-tab* declarations above shortly.
- #urlbar - This is the address bar. Note that there's also #urlbar-background, an identifier that is similar to the tab background element we introduced earlier, and which serves a similar purpose. Once again, we will see the necessary examples very soon.
- #searchbar - This is the search box, if you use it.
Things are a bit more complicated than that, of course, but now, you can begin to understand where we're going with this. I think the best solution is to simply demonstrate with a handful of examples, so you understand what gives.
Some basic examples
The code below, when added to userChrome.css will do the following:
- For the active tab, it will set the borders for the tab's large square background piece.
- The top border will be 3px thick, while the left and the right will be only 1px thick.
- They also have different colors.
- The side borders have 30% transparency.
.tabbrowser-tab[selected="true"] .tab-background {
border-left:1px solid rgba(0, 0, 0, 0.3) !important;
border-right:1px solid rgba(0, 0, 0, 0.3) !important;
border-top:3px solid #0a84ff !important;
}

The code below, when added to userChrome.css will do the following:
- For inactive tabs, it will configure the tab background (the large square canvas of the tab) in the following manner:set the actual background color to a mix of current color (system accent color) and transparency layer, using the sRGB color space, and with the system accent color set to just 5% opacity. Basically, the tabs will be pretty much transparent and match your browser's native color.
- Create a very thin 1px (black) border with 30% opacity. The !important clause means your rule will take precedence over any other rule that applies to the same element.
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color:color-mix(in srgb, currentColor 5%, transparent);
border:1px solid rgba(0, 0, 0, 0.3) !important;
}
The code below, when added to userChrome.css will do the following:
- It will slightly indent (push inwards) the tabs by adding a 2px margin on the left side. In other words, it will create a tiny bit of extra distance between the tabs and the browser's window edge.
#navigator-toolbox {
margin-left:2px !important;
}

Then, there's more ...
The code below, when added to userChrome.css will do the following:
- It will set the background of the urlbar to pure white, with a thin 30%-opaque border than matches the accent color of the active tab (specified earlier). You have full artistic freedom here.
#urlbar-background {
background-color:white !important;
border:1px solid rgba(10, 132, 255, 0.3) !important;
}
Of course, there's way more! But these examples should get you going, I believe.
결론
That was fairly complicated, I admit. I wish there was a simpler way to edit the Firefox UI, but unfortunately, if you're not happy with Firefox's default looks, and you want to alter them beyond the basic customization available, you will need CSS knowledge, CSS files, and a bunch of rules. This guide outlines how you can achieve that, without going into every specific detail of the browser's interface.
I am fully aware that this isn't a trivial task. CSS looks "easy" to those who know how to use it, but it also creates aversion, justifiably, with ordinary people seeking simple ergonomic solutions. I believe the right way is to actually invest a little bit of time and master this lingo, as it gives you the freedom to make the necessary adjustments to the UI, without relying on arbitrary decisions out there somewhere. I wish Mozilla was making better choices, but hey, even with all this nonsense piled into Firefox, it's still the best browser, it allows you to change the interface, and it's the one browser you should use on your desktop and mobile. It's the only thing that makes the Internet still barely usable, and you will not like the future without Firefox. So grab the CSS, get rid of the annoyances, and continue using Firefox. We're done here.
건배.
