브라우저를 하나만 고를 수 있다면 어떤 브라우저를 선택하시겠습니까? Firefox, Chrome 또는 Opera 중 어느 것이 가장 좋습니까? 보여드리겠습니다.
웹 브라우저 간의 전쟁은 전 세계의 거물이었던 인터넷 익스플로러(Internet Explorer)가 포기하면서 더욱 다양해졌습니다. 그 공간은 전 세계적으로 알려진 무료 경쟁업체인 Chrome, Firefox 및 Opera로 채워졌습니다.
하지만 실제로는 단 하나의 브라우저만 필요하며, 일단 선택하면 플러그인과 책갈피가 쌓이면서 갇힌 느낌이 들 것입니다. 다양한 벤치마크에서 어떤 브라우저가 상위에 있는지 알아보기 위해 각 브라우저를 자세히 살펴보았습니다.
모양과 느낌
여러 면에서 이 세 경쟁자는 비슷하게 보이고 행동합니다. 세 가지 모두 탭 브라우저이며 세 가지 모두 디스플레이 상단 모서리에 작은 메인 메뉴가 있으며 세 가지 모두 중립적인 회색과 흰색 테마를 가지고 있습니다. 기본 홈 페이지에 사진 배경이 있는 Opera는 시각적 다양성을 추가하는 유일한 것입니다.
세 가지 브라우저 모두 아이콘 및/또는 자주 방문하는 웹사이트의 미리보기로 구성된 홈 페이지를 가지고 있으며 추천하려는 특정 웹사이트를 포함하도록 사용자 정의할 수 있습니다. Chrome과 Opera는 혼합에 Google 검색을 추가하지만 Firefox는 기본적으로 검색을 포함하지 않습니다. Chrome과 Opera는 또한 몇 가지 추가 옵션을 홈페이지에 통합하고 Firefox는 웹사이트 미리보기만 포함합니다.

Chrome과 Opera는 별도의 창 대신 브라우저에서 새 탭을 여는 간소화된 옵션 메뉴에서 계속해서 유사성을 보여줍니다. 한편 파이어폭스는 플러그인, 히스토리, 인쇄 옵션을 포함해 브라우저 창 내에서 최소한 일부 옵션을 열어주기는 하지만 보다 전통적인 옵션 메뉴로 구식을 유지하고 있다.
Opera에는 언급할 가치가 있는 몇 가지 고유한 사용자 지정 옵션이 있습니다. 여기에는 테마 지원과 다양한 뉴스 피드의 주요 기사를 끌어들이는 Discover 페이지가 포함됩니다. 다른 브라우저의 사용자는 플러그인을 사용하여 이러한 추가 기능을 모방할 수 있으므로 대부분의 사용자를 어떤 식으로든 흔들릴 가능성은 없습니다.

이러한 넓은 획을 제외하고는 모양과 느낌의 차이가 상대적으로 적지만 선호하는 것을 찾는 것이 어렵다는 의미는 아닙니다. 모든 사람은 자신의 의견을 가질 것입니다. 저는 개인적으로 Firefox의 새로운 메뉴가 고안되었다고 생각하지만 다른 사람들은 Chrome의 간소화된 느낌이 직관적이지 않다고 생각할 수도 있습니다. 인터페이스 디자인에 집착하는 사람들은 세 가지를 모두 시도해야 하지만 그렇지 않은 사람들은 인터페이스를 요인으로 무시하고 다른 테스트를 기반으로 결정할 수 있습니다.
동기화
이 세 가지 브라우저는 모두 다른 장치에서 사용자 기본 설정과 책갈피를 동기화할 수 있으며 세 가지 모두 비슷한 방식으로 동기화합니다. 계정을 만들고 사용 중인 각 장치에서 계정으로 로그인해야 합니다. 북마크와 기본 설정은 자동으로 동기화되어 타사 서버에 저장됩니다. 동기화는 각 브라우저의 모바일 버전에서도 작동합니다.

이 세 가지의 유일한 중요한 차이점은 데이터를 100% 안전하게 유지하는 것 외에 데이터를 처리해야 하는 이유가 있는 회사에서 Chrome이라는 제품만 생산한다는 것입니다. Google은 Gmail 데이터를 검사한다는 사실을 분명히 알고 있으므로 회사가 책갈피와 저장된 탭에 대해 동일한 작업을 수행하는 것은 거의 상상할 수 없습니다. 이렇게 하면 개인 정보를 염려하는 사용자에게 Chrome 동기화 기능이 다소 모호하게 보일 수 있습니다.
텍스트 크기 조정
스케일링은 웹 브라우저가 사용할 수 있는 디스플레이의 범위가 매우 넓기 때문에 웹 브라우저의 주요 문제가 되었습니다. PC 소유자는 10년 전의 18인치 1280x1024 모니터를 사용 중일 수도 있고 집에서 가져온 30인치 4K 디스플레이를 사용할 수도 있습니다.
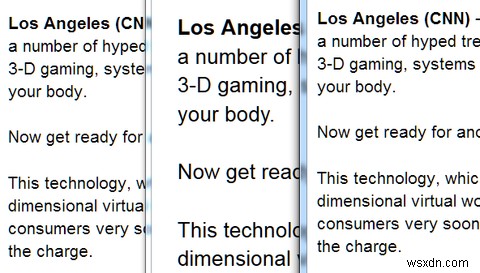
저는 2560x1440, 27인치 Dell 모니터를 사용합니다. 이러한 브라우저의 크기를 비교하기 위해 100% 크기, 125% 및 150% 크기로 각각의 스크린샷을 찍었습니다. 왼쪽에서 오른쪽으로 브라우저는 Chrome입니다. , Firefox, 그리고 마지막으로 Opera입니다. 100%에서 시작하겠습니다.

Chrome과 Opera는 이 테스트에서 거의 동일하지만 Firefox는 훨씬 더 크고 대담한 유형으로 두드러집니다. 세 가지 모두 1440p, 27인치 모니터에서 읽을 수 있지만 Firefox는 훨씬 더 큰 텍스트로 인해 의심할 여지 없이 가장 부담이 적습니다. 절충안은 전체 브라우저 페이지당 약 6줄의 읽기 어려운 텍스트입니다.
이제 크기를 125%(Firefox의 경우 120%, 기본적으로 120%에서 133%로 건너뜁니다)로 약간 늘리겠습니다.

다시 한 번 Chrome과 Opera는 거의 동일하지만 Firefox는 훨씬 더 큽니다. 각각을 매우 자세히 살펴보면 관련된 크기 조정으로 인해 텍스트가 흐려지기 시작했지만 모든 것이 읽을 수 있는 상태로 남아 있다는 징후가 표시됩니다. Chrome과 Opera는 적어도 이 페이지에서 100%보다 125%에서 훨씬 더 읽기 쉬운 것으로 나타났습니다. 내가 페이지를 자주 보게 된다면 해당 브라우저에서 125% 미만의 비율로 보고 싶지 않을 것입니다.
150%까지 확대해 보겠습니다.

텍스트가 거대하고 단락 사이의 공백이 크기 때문에 Firefox는 이 규모에서 너무 큽니다. Chrome과 Opera가 더 합리적이며 시력이 좋지 않은 사용자는 높은 PPI 모니터에서 이 설정을 선호할 수 있습니다. 하지만 Chrome과 Opera에서는 확장이 대가를 치렀다는 눈에 띄는 징후가 있습니다. 둘 다 Firefox보다 거칠기 때문입니다.
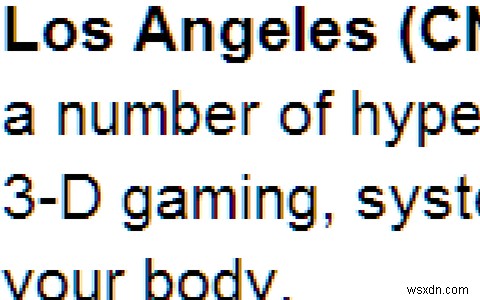
이 점을 강조하기 위해 각 브라우저 텍스트의 더 작은 부분을 추가로 400%까지 확대해 보겠습니다. 먼저 Chrome을 살펴보세요.

이제 Firefox를 살펴보십시오.

Firefox는 단순히 더 나은 앨리어싱 작업을 수행하여 더 선명하고 세련된 모양으로 변환합니다. 이는 각 브라우저의 배율이 증가함에 따라 주관적으로 명확해지며 특히 고대비(흰색 바탕에 검정 또는 검정 바탕에 흰색) 텍스트를 볼 때 그 차이가 150%까지 분명해집니다.
아, 그리고 크롬과 오페라가 왜 그렇게 비슷한지 궁금할 것입니다. 대답은 적어도 웹 페이지 레이아웃에 관한 한 동일하다는 것입니다. 둘 다 Google이 Opera와 협력하여 개발한 Blink 엔진을 사용합니다. 반면 Firefox는 Gecko라는 엔진을 사용합니다.
이미지 크기 조정
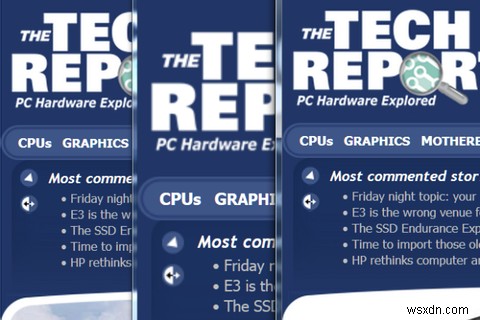
텍스트는 웹 브라우저의 크기 조정에서 가장 중요한 부분이지만 혼자가 아닙니다. 특히 이미지 자체에 텍스트가 포함된 경우 이미지도 영향을 받을 수 있습니다. 각 브라우저가 이미지 크기 조정을 처리하는 방법을 확인하기 위해 제가 가장 좋아하는 하드웨어 사이트 중 하나인 The Tech Report를 테스트 장소로 선택했습니다. 이 사이트는 이미지 콘텐츠의 크기를 동적으로 조정하지 않고 헤더에 텍스트가 있는 이미지를 포함하기 때문에 훌륭한 테스트 베드입니다.
다시, 우리는 100%에서 시작할 것입니다. 다시 한 번 왼쪽에 Chrome, 가운데에 Firefox, 오른쪽에 Opera를 배치했습니다.

여기서 우리는 Gecko 엔진의 단점을 봅니다. 전체적으로 확대하면 텍스트의 가독성이 향상되지만 이미지의 정확도는 크게 떨어집니다. Tech Report의 로고가 너무 흐릿해서 페이지에 문제가 있는 것처럼 보입니다.
반면에 Firefox의 텍스트는 이 규모에서 읽기 쉬운 반면 많은 사용자는 The Tech Report의 페이지를 편안하게 탐색할 수 있도록 Chrome 및 Opera에서 규모를 늘려야 할 수 있습니다. 최대 125%(Firefox의 경우 120%)로 올라가면 어떻게 됩니까?

파이어폭스는 Tech Report 로고의 흐릿한 렌더링이 끔찍하게 흐릿하기 때문에 이 규모에서 이미 희망이 없습니다. 한편 Chrome과 Opera는 이전만큼 선명하지는 않지만 여전히 놀라운 수준의 선명도를 유지하고 있습니다.
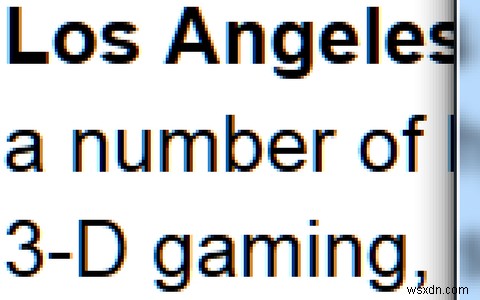
실제로 Chrome과 Firefox는 Firefox가 100%인 것보다 125%가 더 좋습니다. 아래 이미지를 살펴보십시오. 왼쪽은 125% 배율의 Chrome이고 오른쪽은 100% 배율의 Firefox입니다.

Chrome의 이미지 렌더링은 두 브라우저의 이미지와 글꼴이 이제 거의 동일하다는 사실에도 불구하고 더 선명합니다. 이것은 파이어폭스를 심각한 불리한 위치에 놓이게 하고 내가 항상 파이어폭스가 동시대 제품만큼 선명하지 않다고 "느끼는" 이유를 설명해준다. 나는 단지 사물을 본 것이 아니라는 것이 밝혀졌습니다. 브라우저의 Gecko 엔진은 사실 이미지에 약간의 문제가 있습니다.
이제 배율을 150%로 높여 크게 가보겠습니다.

이미 희망이 없었던 Firefox는 이제… 이 비교는 상처에 소금을 문지르고 Chrome과 Opera에서 사용하는 Blink 엔진이 더 선명한 이미지 렌더링을 제공한다는 것을 재확인하는 것뿐입니다.
실적
사용 가능한 거의 모든 브라우저가 가장 빠르다고 주장합니다. 일반적으로 그러한 주장은 그들에게 유리한 특정 벤치마크를 기반으로 합니다. 이것은 어느 것이 실제로 빠르고 매우 복잡합니다. 5가지 다른 벤치마크를 살펴보고 점수가 어떻게 누적되는지 살펴보겠습니다.
다음의 모든 벤치마크는 동일한 Windows 7 데스크탑에서 수행되었습니다. 이 시스템에는 Core i5 3450 프로세서, 8GB RAM 및 GTX 780 비디오 카드가 있습니다. 모든 테스트는 다른 프로그램이나 브라우저 창을 열지 않고 개별적으로 실행되었습니다.
평화 유지군

잘 알려진 벤치마크 강자인 Futuremark에서 개발한 Peacekeeper는 주로 HTML5 성능을 테스트하는 까다로운 테스트입니다. WebGL, 비디오 재생, 2D 게임 및 기타 다양한 워크로드에 걸쳐 있습니다. 다음은 포인트를 획득할 때 각 브라우저가 쌓이는 방식입니다.
크롬 :5,132점
파이어폭스 :3,677점
오페라 :4,778점
이것은 공통 엔진을 사용함에도 불구하고 Opera를 수백 점 차로 물리친 Chrome의 명백한 승리입니다. Firefox는 Chrome이 관리하는 것의 약 3분의 2를 차지하여 훨씬 뒤쳐져 있습니다.
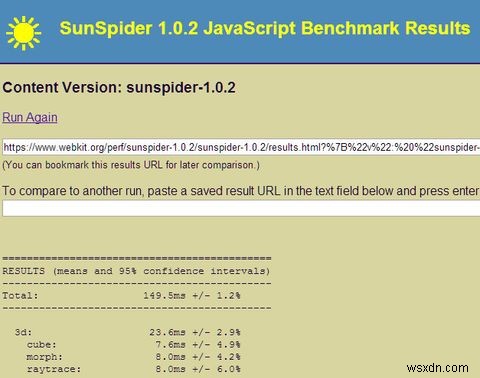
썬스파이더

SunSpider 테스트는 2007년부터 존재해 온 이러한 브라우저 벤치마크 중 가장 오래된 것입니다. 여러 업데이트가 릴리스되었지만 JavaScript 성능이 여전히 초점입니다. 이 테스트에서는 다른 테스트와 달리 요청을 완료하는 데 필요한 결과가 밀리초이므로 숫자가 낮을수록 좋습니다.
크롬 :147.2ms
파이어폭스 :139.9ms
오페라 :158.2ms
여기에서 우리는 Chrome보다 앞서는 Firefox의 운명이 역전되는 것을 봅니다. 한편 Opera는 점수가 Google 브라우저보다 10밀리초 이상 높기 때문에 3위입니다. Chrome은 1번, Firefox는 1번, Opera는 1번의 승리를 거둡니다.
RightWare BrowserMark

BrowserMark는 JavaScript, HTML5, WebGL 및 CSS3/3D를 포함한 다양한 표준을 테스트하는 또 다른 고급 벤치마크입니다. 이것은 Peacekeeper와 매우 흡사한 매우 광범위하고 완전한 벤치마크가 됩니다. 이것은 Peacekeeper의 결과가 반복된다는 것을 의미합니까? 각 브라우저에서 획득한 포인트는 다음과 같습니다.
크롬 :5,358점
파이어폭스 :4,591점
오페라 :5,189점
예, 이 수치는 Peacekeeper의 수치와 매우 유사하지만 경쟁자 간의 격차는 훨씬 작습니다. Chrome과 Opera는 유사점을 감안할 때 예상할 수 있듯이 매우 가깝습니다.
Babylon.js 기차 데모

이 극도로 까다로운 데모는 WebGL을 사용하여 기차가 지나가는 큰 풍경을 렌더링합니다. 내 테스트 데스크탑에는 매우 강력한 그래픽 카드인 GTX 780 Ti가 있었기 때문에 이 벤치마크에서 허용하는 가장 까다로운 테스트를 사용했습니다. 모든 FXAA 4x가 켜져 있고 전체 풍경을 한 번에 볼 수 있는 카메라. 이러한 조건에서 관리되는 각 브라우저의 평균 프레임 속도는 다음과 같습니다.
크롬 :60FPS
파이어폭스 :47FPS
오페라 :60FPS
이 벤치마크의 상한선은 초당 60프레임으로 Chrome과 Opera 모두에서 달성합니다. Firefox는 초당 평균 47프레임으로 뒤쳐져 있습니다. 이것이 큰 차이처럼 보이지 않을 수 있지만 데모의 애니메이션은 Firefox에서 눈에 띄게 덜 유동적이었습니다.
Wirple BMark 캔버스 3D

BMark는 Canvas 3D 또는 WebGL 표준을 보는 데 사용할 수 있는 3D 테스트입니다. 우리는 이미 기차 데모와 다른 벤치마크에서 WebGL을 살펴보았으므로 BMark만 사용하여 Canvas 3D에 집중할 것입니다.
이 벤치마크는 화면에 지속적으로 증가하는 상자 수를 렌더링합니다. 이로 인해 초당 프레임 수가 10으로 떨어지면 렌더링된 상자 수가 계산되고 이것이 점수가 됩니다. 따라서 점수가 높을수록 좋습니다.
크롬 :551박스
파이어폭스 :459박스
오페라 :542박스
글쎄요, 여기에 놀랄 일은 없습니다. 다시 한 번 우리는 Firefox가 무리 뒤에서 크롤링하고 Opera가 중간에 충돌하는 동안 Chrome이 맨 위에 나오는 것을 볼 수 있습니다.
실적 결론
숫자에 따르면 Chrome은 세 가지 브라우저 중 가장 빠른 브라우저입니다. 그러나 이것이 의미 있는 실제 차이로 해석되는지 여부는 논쟁의 여지가 있으며 이러한 추세를 거스를 수 있는 벤치마크도 있습니다. Google과 Mozilla 모두 자체 테스트가 있으며 예상대로 해당 브라우저가 테스트에서 승리하는 경향이 있습니다.
개인적으로, 나는 매일 사용하는 세 가지 브라우저 사이에 성능의 눈에 띄는 차이를 주장하기가 어렵습니다. 웹 페이지는 거의 동시에 로드되고 YouTube 동영상은 각각 원활하게 재생되며 게임은 문제 없이 실행됩니다. 벤치마크는 실제로 차이가 있음을 나타내고 일반적으로 Chrome이 이기지만, 차이가 관련되는 상황은 결코 겪지 않을 수 있습니다.
판정:크롬 승리
이제 웹 브라우저에서 모든 사용자의 선호도를 결정하는 세 가지 주요 요소인 기능, 확장성 및 성능을 살펴보았습니다. 모든 것을 고려할 때 Google의 Chrome이 경쟁에서 우위를 점하고 있음이 분명해지며, 이는 대부분의 사용 공유 모니터에서 현재 세계에서 가장 인기 있는 브라우저로 평가되는 이유를 설명합니다.
Chrome에는 두 가지가 있습니다. 첫 번째는 뛰어난 이미지 스케일링입니다. 이미지 선명도는 때때로 완전히 흐릿하게 보이는 Firefox보다 훨씬 뛰어납니다. 그 결과 선명하고 아름다운 브라우징 경험이 제공됩니다. Opera는 동일한 웹 레이아웃 엔진을 사용하기 때문에 이 승리를 공유합니다.

두 번째 장점은 속도입니다. Chrome은 대부분의 벤치마크에서 Firefox와 Opera를 이겼고 Firefox는 전반적으로 심각한 타격을 받았습니다. 언급했듯이 일상적인 사용 중에는 성능 차이를 확인하기가 어렵지만 Chrome이 더 빠르다는 사실만 알면 유리합니다. 세 브라우저 모두 매우 유사한 기능 세트를 가지고 있으므로 가장 빠른 브라우저를 사용하지 않으시겠습니까?
Chrome에도 익숙합니다. Google 검색은 홈페이지이고 북마크는 Google 계정과 동기화되며 무료 및 유료 플러그인을 제공하는 Google의 방대한 Chrome 웹 스토어는 Android 기기의 Google Play 스토어와 유사합니다.
Chrome에는 단 하나의 결함이 있습니다. 바로 텍스트 크기 조정입니다. 글꼴은 기본적으로 Firefox보다 훨씬 작게 렌더링되며 Chrome이 Mozilla의 대안과 일치하도록 확장되더라도 선명하게 보이지 않습니다. 온라인에서 많은 텍스트를 읽거나 시력이 좋지 않거나 PPI가 매우 높은 디스플레이를 소유한 사용자는 Chrome이 실망스러울 수 있습니다. 물론 Opera도 이 결함을 공유합니다.
그러나 한 번의 전투에서 패배해도 Chrome이 전쟁에서 지는 것은 아닙니다. 무엇보다 빠르고 매력적인 경험을 제공하며 이미 많은 사람들이 사용하고 있는 Google 생태계에 쉽게 연결됩니다. Chrome은 최고의 브라우저가 되었습니다.
즐겨찾는 브라우저 공유
Chrome이 적합한 옵션입니까, 아니면 다른 브라우저가 마음에 드시나요? 가장 잘 작동하는 브라우저와 가장 중요하다고 생각하는 벤치마크에 대해 이야기해 보겠습니다. 계속 사용하게 만드는 것이 브라우저의 생태계입니까? 아니면 속도에 관한 모든 것입니까? 당신의 의견을 말할 시간입니다!
