CSS를 사용하면 텍스트 형식을 지정하여 시각적으로 매력적인 콘텐츠를 만들 수 있습니다. 다음 속성은 CSS를 사용하여 텍스트의 스타일을 지정하는 데 사용됩니다.
색상
이 속성은 텍스트 색상을 변경하는 데 도움이 됩니다.
문자 간격
이 속성은 문자 사이의 간격을 설정하는 데 사용됩니다.
줄 높이
이 속성을 사용하여 줄의 높이를 지정합니다.
텍스트 정렬
텍스트의 수평 정렬은 text-align 속성에 의해 제어됩니다.
텍스트 장식
밑줄, 취소선 또는 밑줄을 긋고 스타일을 지정하려면 텍스트 장식이 사용됩니다.
텍스트 들여쓰기
요소의 첫 줄 들여쓰기는 text-ident 속성에 의해 설정됩니다.
텍스트 그림자
텍스트 주위에 그림자를 표시하기 위해 text-shadow 속성을 사용합니다.
텍스트 변환
text-transform 속성으로 대소문자를 설정할 수 있습니다.
단어 간격
이 속성으로 단어 사이의 공백을 설정할 수 있습니다.
구문
font-variant 속성의 구문은 다음과 같습니다 -
Selector {
font-variant: /*value*/
} 예시
다음 예는 CSS의 텍스트 서식을 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2::before {
content: "DEMO ";
text-align: center;
text-decoration: line-through;
color: orange;
}
article {
width: 600px;
text-align: justify;
text-shadow: -10px -5px lightgreen;
}
</style>
</head>
<body>
<h2>Example Heading</h2>
<article>This is demo text. Here, we are displaying different ways to format text.</article>
</body>
</html> 출력
이것은 다음과 같은 출력을 제공합니다 -

예시
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 10px;
display: flex;
float: left;
word-spacing: 30px;
box-shadow: inset 0 0 6px violet;
}
div::after {
content: " ";
border: 8px solid green;
}
div + div{
background-color: indianred;
width: 200px;
color: white;
text-align: justify;
}
</style>
</head>
<body>
<div>SAS stands for Statistical Analysis Software. It was created in the year 1960 by the SAS Institute.</div>
<div>SAS is a leader in business analytics. Through innovative analytics it caters to business intelligence and data management software and services.</div>
</body>
</html> 출력
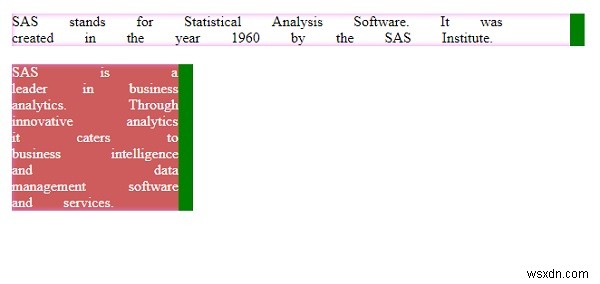
이것은 다음과 같은 출력을 제공합니다-