CSS font-style 속성을 사용하면 텍스트, normal, italic 및 oblique에 세 가지 다른 글꼴 유형(스타일)을 적용할 수 있습니다.
.normal{
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}normal:일반 텍스트에 사용되는 기본 로마자/일반 글꼴 스타일입니다.italic:오른쪽으로 약간 기울어진 글꼴로 강조에 사용됩니다.oblique:오른쪽으로 약간 기울어진 글꼴로 강조에 사용됩니다.
이탤릭체와 사선체 모두 강조를 위해 사용되지만 무엇이 다른가요?
- 기울임꼴 font는 특별히 설계된 글리프 세트가 있는 자체 글꼴입니다.
- 비스듬한 글꼴은 로마자/일반 글꼴의 기울어진 버전일 뿐입니다.
글꼴 스타일은 언제 사용해야 하나요?
저는 절대 비스듬히 사용하지 않습니다. 나에게 비스듬한 글꼴 스타일은 인조 기울임꼴과 같은 범주에 있습니다. — 공식적으로는 가짜 기울임꼴이라고 하지 않습니다.
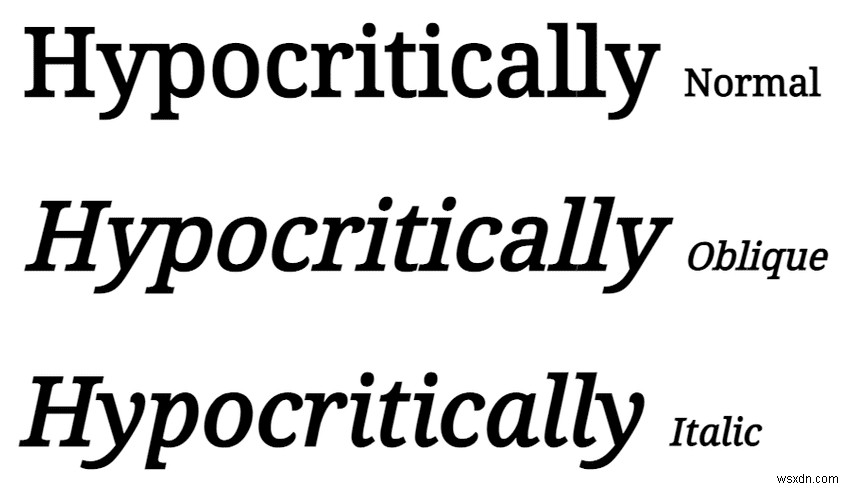
아래의 글꼴 스타일 비교를 살펴보세요. 모두 Droid Serif 서체에서 가져온 것입니다.

문제가 보이시나요? 그렇지 않으면 많은 사람들이 눈치채지 못할 것입니다. 하지만 많은 사람들이 알게 될 것이므로 중요합니다.
- 기울임꼴 글꼴 스타일은 모든 기울임꼴과 마찬가지로 로마자/일반 글꼴을 기반으로 하는 실제 글꼴이지만 고유한 글리프가 있습니다(디자인됨!).
- 비스듬한 글꼴은 일반 글꼴의 기울어진/비뚤어진 버전일 뿐입니다. 컴퓨터에서 생성한 일반적인 기울임꼴(서체 디자이너가 디자인하지 않음)인 가짜 기울임꼴과 정확히 같습니다.
비스듬한 글꼴 스타일과 가짜 기울임꼴의 차이점을 지적할 수 있는 사람이 있으면 이메일로 보내주시면 그에 따라 이 기사를 업데이트하겠습니다! 🙂
