CSS에서 RGB와 RGBa 색상의 차이점과 RGBa를 사용하여 웹사이트를 위한 아름답고 눈길을 끄는 UI 구성요소를 만드는 방법에 대해 알아보세요.
RGB 및 RGBa 16진수 코드 색상 값(예:#282828)을 사용하는 대신 CSS에서 사용되는 두 가지 색상 모델입니다. ).
RGB와 RGBa의 차이점은 무엇입니까?
- RGB는 빨강, 초록, 파랑을 나타냅니다.
- RGBa는 빨강, 초록, 파랑 및 알파를 나타냅니다.
알파는 투명성입니다. 색상의 투명도를 제어하는 데 사용할 수 있는 채널입니다.
혼란스러워도 걱정하지 마세요. 1분 안에 이해될 것입니다.
RGB 및 RGBa를 사용하기 위해 CSS는 두 가지 색상 함수 rgb()를 제공합니다. 및 rgba() .
두 함수 모두 빨강, 녹색, 파랑 색상 스케일에서 0에서 255 사이의 배경색을 추가하는 데 사용됩니다.
그러나 rgb() 단색 배경색을 추가하는 데만 사용됩니다.
{
/* 100% solid green */
background-color: rgb(0, 255, 0);
}한편 RGBa는 알파 채널을 통해 투명도를 추가할 수 있기 때문에 RGB보다 훨씬 유연합니다.
{
/* 50% green transparency */
background-color: rgb(0, 255, 0, 0.5);
}배경색에 투명도를 추가하는 것이 유용한 이유는 무엇입니까?
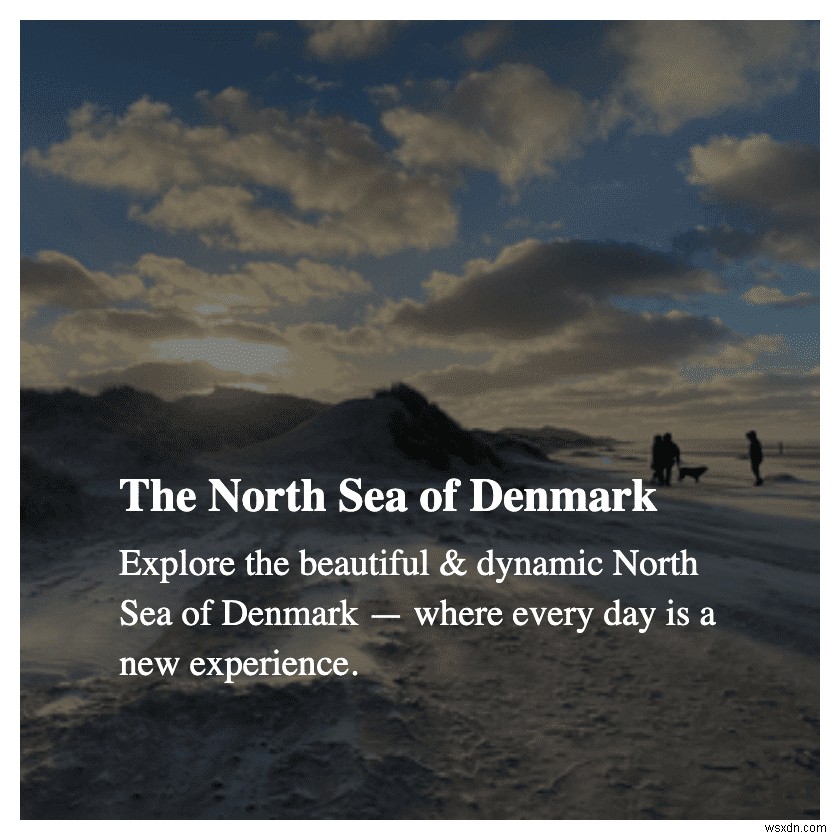
예를 들어 다음과 같이 웹사이트에 대한 관심을 끄는 UI 카드를 디자인하고 싶다고 가정해 보겠습니다.

위의 UI 카드는 다음과 같습니다.
- 썸네일 이미지
- 오버레이
- 상단에 일부 텍스트.
rgba()를 사용했습니다. 알파 채널을 사용하여 배경 이미지가 텍스트와 비교되어야 하는 가시성을 제어하는 기능. UI 카드 오버레이에 대해 50% 검은색 투명도를 선택했습니다.
.card-overlay {
background-color: rgba(0, 0, 0, 0.5); /* 0.5 = 50% */
}50% 투명도를 사용한 이유는 무엇입니까?
40% 또는 60%일 수도 있습니다. 두 가지 다른 투명도 수준으로 선형 그래디언트를 사용할 수도 있습니다. 원하는 스타일에 따라 다릅니다.
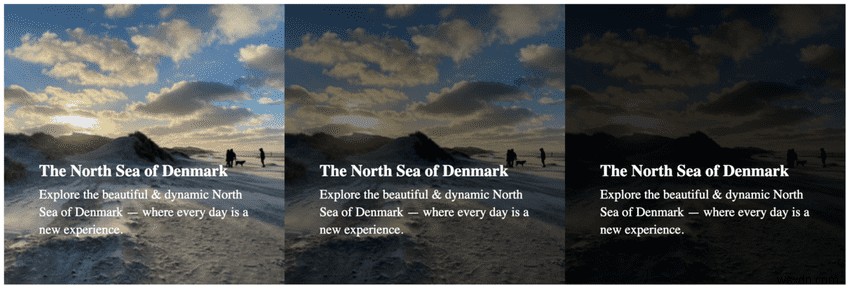
높은 알파 채널 투명도 대 낮은 알파 채널 투명도:
- 알파 채널 값을 낮추십시오(예:
0.1), 투명도가 높아지고 배경 이미지가 더 잘 보입니다. - 알파 채널 값이 높을수록(예:
0.9), 투명도가 낮고 배경 이미지가 덜 보입니다.
아래 비교에서 알 수 있듯이 알파 채널 값은 프레젠테이션의 가독성과 분위기에 영향을 미칩니다.

오버레이를 너무 밝거나 어둡게 만들고 싶지 않습니다.
사용자에게 콘텐츠를 표현하려는 방식과 일치하는 최적의 지점을 찾는 것이 중요합니다.
예제 코드
다음은 UI 카드 예제의 모든 HTML 및 CSS입니다.
HTML
<div class="card">
<div class="card-overlay"></div>
<img class="card-thumbnail" src="/images/the-north-sea-denmark.png" />
<div class="card-text">
<h3 class="card-title">The North Sea of Denmark</h3>
<p class="card-description">
Explore the beautiful & dynamic North Sea of Denmark — where every day
is a new experience.
</p>
</div>
</div>CSS
.card {
position: relative;
height: 400px;
width: 400px;
}
.card-thumbnail {
height: 100%;
width: 100%;
display: block;
object-fit: cover;
}
.card-text {
color: white;
position: absolute;
width: 80%;
max-width: 300px;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
.card-title {
font-size: 1.45rem;
}
.card-description {
font-size: 1.15rem;
margin-top: 0.5rem;
line-height: 1.4;
}
.card-overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}자신의 UI 카드에 대한 참조 또는 시작점으로 사용하십시오.
