UI에 칩을 표시하기 위해 React Native Paper MaterialDesign을 사용할 것입니다.
아래와 같이 반응 네이티브 페이퍼를 설치하십시오 -
npm install --save-dev react-native-paper
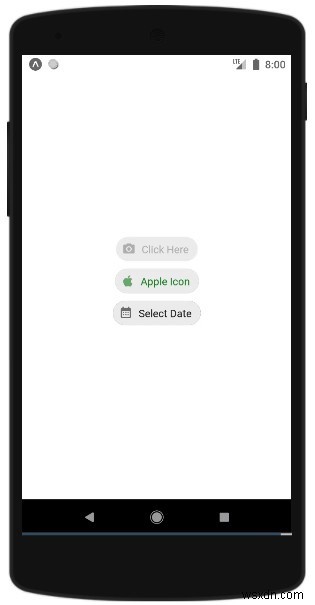
칩 구성 요소는 UI에서 다음과 같이 보입니다. -

기본 칩 구성은 다음과 같습니다 -
<Chip icon="icontodisplay" onPress={onPressfunc}>Chip Name</Chip> 칩의 기본 속성은 다음과 같습니다 -
| 소품 | 설명 |
|---|---|
| 모드 | 모드의 값은 평면이고 윤곽이 있습니다. 평면 모드를 사용하면 경계선이 표시되지 않으며 칩 경계선이 표시됩니다. |
| 아이콘 | 칩에 부여할 아이콘. |
| 선택됨 | 값은 참/거짓입니다. true이면 칩이 선택됩니다. |
| 선택된 색상 | 선택한 칩에 지정될 색상입니다. |
| 비활성화됨 | 칩을 비활성화합니다. |
| 온프레스 | 사용자가 칩을 탭하면 함수가 호출됩니다. |
| 닫기 | 사용자가 닫기 버튼을 탭하면 함수가 호출됩니다. |
| 텍스트 스타일 | 칩 텍스트에 부여할 스타일입니다. |
| 스타일 | 칩 구성 요소에 부여할 스타일입니다. |
예:칩을 표시하려면
칩을 표시하는 코드는 다음과 같습니다 -
<SafeAreaView style={styles.container}>
<Chip icon="camera" disabled onPress={() => console.log('camera')}>Click
Here</Chip>
<Chip icon="apple" mode="outlined"selectedColor='green' selected
onPress={() => console.log('apple')}>Apple Icon</Chip>
</SafeAreaView> 예시
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Chip } from 'react-native-paper';
const MyComponent = () => (
<SafeAreaView style={styles.container}>
<Chip icon="camera" style={styles.chip} disabled onPress={() =>
console.log('camera')}>Click Here</Chip>
<Chip icon="apple" style={styles.chip}
mode="outlined"selectedColor='green' selected onPress={() =>
console.log('apple')}>Apple Icon</Chip>
<Chip icon="calendar-month" style={styles.chip} mode="outlined" selected
onPress={() => console.log('calendar')}>Select Date</Chip>
</SafeAreaView>
);
export default MyComponent;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
chip: {
marginTop:10
}
}); 출력