사용자에게 텍스트 입력과 버튼을 제공하는 JavaScript 및 HTML 프로그램을 작성해야 합니다. 사용자가 입력에 임의의 값(예:5)을 입력하고 버튼을 클릭하면 화면에 다음 패턴을 인쇄해야 합니다.
(n =5의 경우)
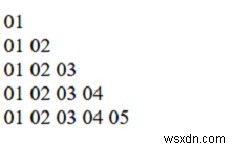
01 01 02 01 02 03 01 02 03 04 01 02 03 04 05
예시
이에 대한 코드는 -
<html>
<head>
<title>JavaScript Number Patterns</title>
<script type="text/javascript">
const printPattern = () => {
const num = document.getElementById("rows").value;
for(let m=1; m <= num; m++){
for(let n=1; n <= m; n++){
document.write("0"+n+" ");
}
document.write("<br />");
}
}
</script>
</head>
<body>
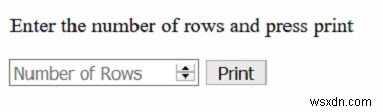
<p>Enter the number of rows and press print</p>
<input type="number" placeholder="Number of Rows" id="rows">
<button type="button" onclick="printPattern()">Print</button>
</body>
</html> 출력
콘솔의 출력은 -
값을 입력하기 전 -

최종 결과 -