페이지의 모든 DOM 요소를 반복하려면 document.getElementsByTagName('*')을 사용하세요. 길이를 반복하고 아래 코드와 같이 콘솔에 결과를 표시합니다. -
var tags = document.getElementsByTagName("*");
for (var i=0, max=tags.length; i < max; i++) {
console.log(tags[i]);
} 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1>Demo</h1>
<label>
Enter the name:
<input type="text" id="txtName">
</label>
<button type="submit">Save</button>
<script>
var tags = document.getElementsByTagName("*");
for (var i=0, max=tags.length; i < max; i++) {
console.log(tags[i]);
}
</script>
</body>
</html> 위의 프로그램을 실행하기 위해서는 "anyName.html(index.html)"이라는 파일명을 저장하고 파일을 우클릭하면 됩니다. VS Code 편집기에서 "Open with Live Server" 옵션을 선택합니다.
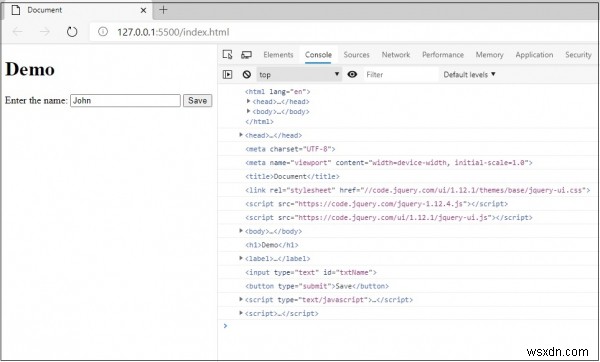
출력
이것은 다음과 같은 출력을 생성합니다 -