속기 함수라고도 하는 화살표 함수는 ES2015에 도입되었으며 더 짧은 방식으로 함수를 작성할 수 있습니다. 그들은 이것에 대한 자신의 바인딩이 없으며 주변 컨텍스트에서 이것을 얻습니다.
다음은 JavaScript의 약식 기능을 보여주는 코드입니다 -
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Shorthand function in JavaScript</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to invoke arrow and normal function</h3>
<script>
let resEle = document.querySelector(".result");
let objYear, obj1Year;
let obj = {
name: "rohan",
age: 20,
birthday() {
function birthYear() {
objYear = new Date().getFullYear() - this.age;
}
birthYear();
},
};
let obj1 = {
name: "Shawn",
age: 22,
birthday() {
let birthYear = () => {
obj1Year = new Date().getFullYear() - this.age;
};
birthYear();
},
};
document.querySelector(".Btn").addEventListener("click", () => {
obj.birthday();
obj1.birthday();
resEle.innerHTML += " Without arrow function : Birth Year = " + objYear + " ";
resEle.innerHTML += " With arrow function : Birth Year = " + obj1Year + " ";
});
</script>
</body>
</html> 출력
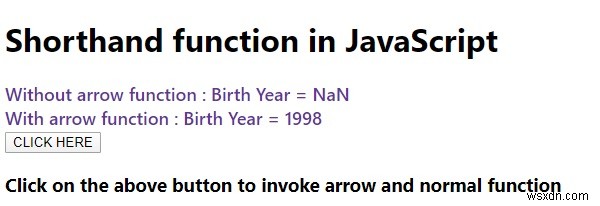
위의 코드는 다음 출력을 생성합니다 -

'여기를 클릭' 버튼을 클릭하면 -