JavaScript는 단일 스레드 환경에서 실행되도록 설계되었습니다. 즉, 여러 스크립트를 동시에 실행할 수 없습니다. UI 이벤트를 처리하고, 대량의 API 데이터를 쿼리 및 처리하고, DOM을 조작해야 하는 상황을 생각해 보세요.
JavaScript는 CPU 사용률이 높은 상황에서 브라우저를 중단합니다. Javascript가 큰 루프를 거치는 간단한 예를 들어 보겠습니다.
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
function bigLoop(){
for (var i = 0; i <= 10000; i += 1){
var j = i;
}
alert("Completed " + j + "iterations" );
}
function sayHello(){
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "bigLoop();" value = "Big Loop" />
<input type = "button" onclick = "sayHello();" value = "Say Hello" />
</body>
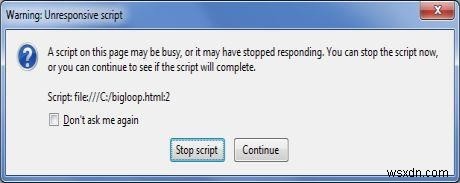
</html> "큰 루프" 버튼을 클릭하면 다음이 표시됩니다.

위에 설명된 상황은 사용자 인터페이스를 중단하지 않고 계산 비용이 많이 드는 모든 작업을 수행하고 일반적으로 별도의 스레드에서 실행되는 웹 작업자를 사용하여 처리할 수 있습니다.
