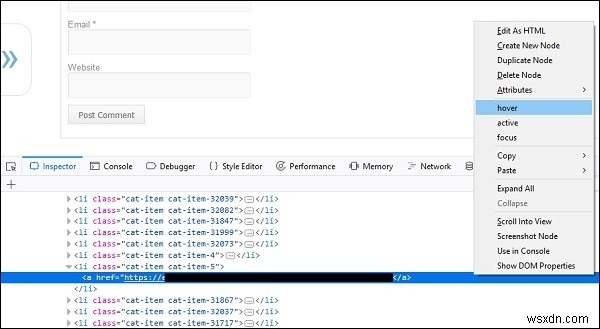
CSS/JavaSript 호버 문제를 디버그하려면 아래에 제공된 단계를 따라야 합니다.
- F12 키를 눌러 요소 검사를 엽니다. , Firefox에서 .
- DOM 보기에서 요소를 마우스 오른쪽 버튼으로 클릭하고
- 컨텍스트 메뉴 하단에서 :hover, :active 또는 :focus 선택
다음 스크린샷은 호버 문제를 디버그하는 방법을 보여줍니다 -

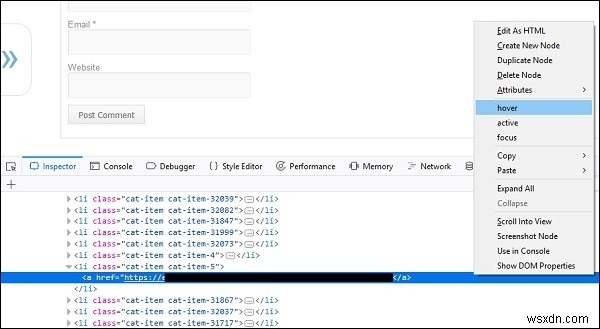
CSS/JavaSript 호버 문제를 디버그하려면 아래에 제공된 단계를 따라야 합니다.
다음 스크린샷은 호버 문제를 디버그하는 방법을 보여줍니다 -