HTML DOM write()는 사용자에게 여러 표현식(HTML 또는 JavaScript)을 문서에 직접 작성하는 기능을 제공합니다.
참고 − 이 방법은 문서의 HTML 코드(있는 경우)를 덮어쓰고 새 줄에 인수를 추가하지 않습니다.
구문
다음은 구문입니다 -
document.write(arguments)
예시
HTML DOM 문서 write() 메서드의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM write()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-write( )</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input id="textSelect" type="text" placeholder="Full Name"><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
if(textSelect.value !== 'admin')
browseWindow.document.write("<p><strong>Unauthorized User:
</strong></p>","<p>"+textSelect.value+"</p>");
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html> 출력
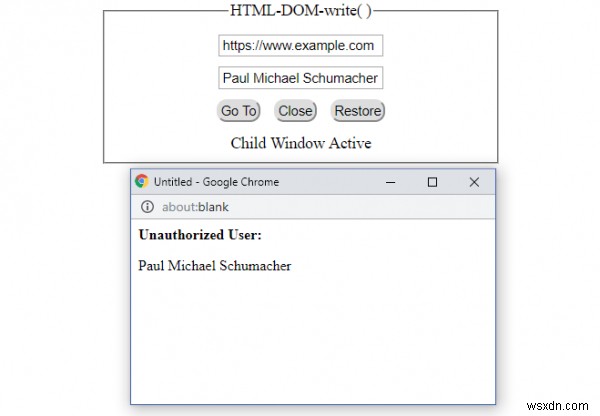
'이동' 클릭 승인되지 않은 전체 이름이 설정된 버튼 -

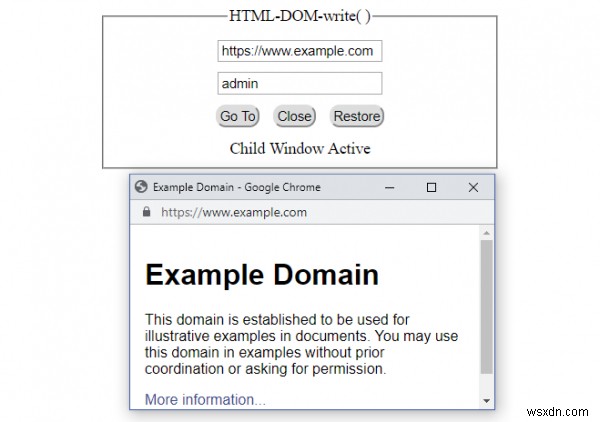
'이동' 클릭 승인된 전체 이름이 설정된 버튼 -