HTML DOM WheelEvent deltaX 속성은 사용자가 왼쪽 또는 오른쪽으로 스크롤하는지 여부에 해당하는 부호 있는 숫자를 반환합니다. 사용자가 다른 방향으로 스크롤하는 경우 이 속성은 0을 반환합니다.
구문
다음은 구문입니다 -
서명된 번호 반환
event.deltaX
HTML DOM WheelEvent deltaX의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM WheelEvent deltaX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
#content {
width: 80px;
height: 80px;
margin: 20px 0 0 50px;
background-color: #dc3545;
transition: all 2s ease-in-out;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-WheelEvent-deltaX</legend>
<div id="content" onwheel="setControls(event)"></div>
<input type="button" value="reset" onclick="resetCSS()">
<div id="divDisplay">Scroll over div element</div>
</fieldset>
</form>
<script>
var playDiv = document.getElementById("content");
var count = 40;
function setControls(event) {
var valX = event.deltaX;
var valY = event.deltaY;
if(valY>0){
playDiv.style.transform = "scale(0.5)";
playDiv.style.backgroundColor = "rgba(0, 188, 212, 0.47)";
playDiv.style.borderRadius = "50%";
}
else if(valY<0){
playDiv.style.transform = "scale(1.5)";
playDiv.style.backgroundColor = "rgba(0, 188, 0, 0.47)";
playDiv.style.borderRadius = "0px";
}
else if(valX>0){
count+=40;
playDiv.style.transform = "translateX("+count+"px)";
}
else{
count-=40;
playDiv.style.transform = "translateX("+count+"px)";
}
}
function resetCSS(){
count = 40;
var st = "width: 80px;height: 80px;margin: 20px 0 0 50px;background-color:
#dc3545;transition: all 2s ease-in-out;";
playDiv.style = st;
}
</script>
</body>
</html> 출력
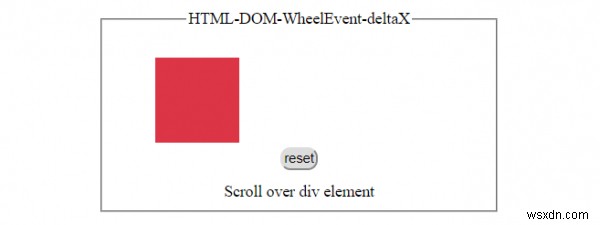
div 요소를 왼쪽 방향으로 스크롤 -

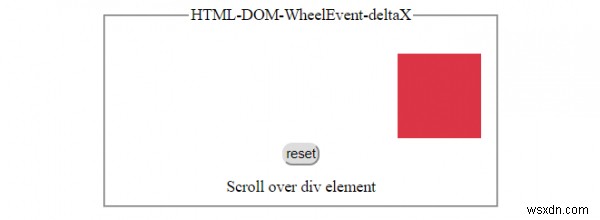
div 요소를 올바른 방향으로 스크롤 -

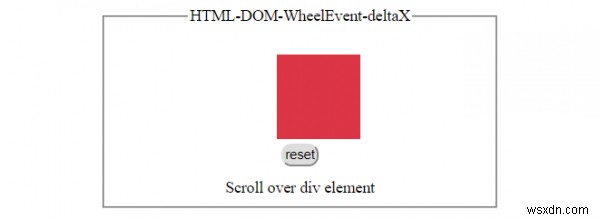
재설정 버튼 클릭 -