HTML DOM 창 닫힘 속성은 창이 닫혔는지 여부에 해당하는 부울 값을 반환합니다.
구문
다음은 구문입니다 -
부울 값 반환
window.closed
예시
HTML DOM 창 닫기 속성의 예를 살펴보겠습니다. −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window closed</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-closed</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
}
function closeWindow(){
if(browseWindow)
browseWindow.close();
}
function restoreWindow(){
if(browseWindow.closed)
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
}
</script>
</body>
</html> 출력
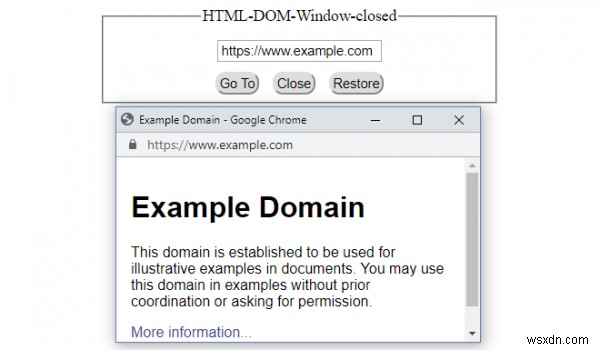
'이동' 클릭 URL 필드가 설정된 버튼 -

'닫기' 클릭 버튼 -

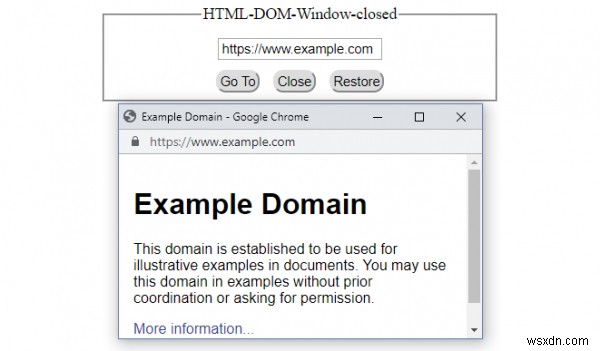
'복원' 클릭 버튼 -