HTML DOM 창 stop()은 브라우저 중지 버튼을 클릭하지 않고 창의 리소스 로드를 중지하는 기능을 사용자에게 제공합니다.
구문
다음은 구문입니다 -
window.stop()
예시
HTML DOM 창 stop() 메서드의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window stop()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-stop( )</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input id="textSelect" type="text" placeholder="Full Name"><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
var winSource;
function openWindow() {
if(textSelect.value === 'admin'){
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
} else {
window.stop();
document.getElementById("divDisplay").textContent = "Child Window Stopped";
}
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html> 출력
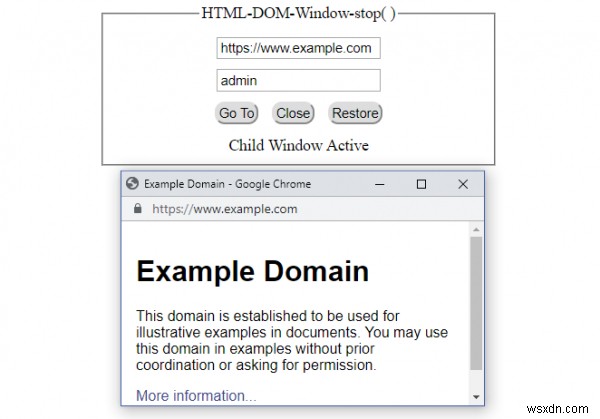
'이동' 클릭 승인되지 않은 전체 이름이 설정된 버튼 -

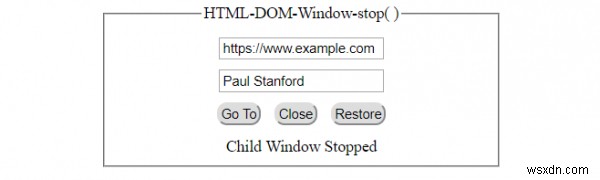
'이동' 클릭 승인된 전체 이름이 설정된 버튼 -