HTML의 HTML DOM 비디오 개체는
<동영상> 만들기 요소
var videoObject = document.createElement(“VIDEO”)
여기, "videoObject" 다음 속성을 가질 수 있습니다 -
| 속성 | 설명 |
|---|---|
| 오디오 트랙 | 사용 가능한 오디오 트랙을 나타내는 AudioTrackList 개체를 반환합니다. |
| 자동 재생 | 동영상이 준비되는 즉시 재생을 시작해야 하는지 여부를 설정/반환합니다. |
| 버퍼됨 | 동영상의 버퍼링된 부분을 나타내는 TimeRanges 개체를 반환합니다. |
| 컨트롤러 | 동영상의 현재 미디어 컨트롤러를 나타내는 MediaController 개체를 반환합니다. |
| 컨트롤 | 동영상에 컨트롤이 표시되어야 하는지 여부를 설정/반환합니다(재생/일시 중지 등). |
| crossOrigin | 동영상의 CORS 설정을 설정/반환합니다. |
| 현재Src | 현재 동영상의 URL을 반환합니다. |
| 현재 시간 | 동영상의 현재 재생 위치(초)를 설정/반환합니다. |
| 기본 음소거 | 동영상이 기본적으로 음소거되어야 하는지 여부를 설정/반환합니다. |
| defaultPlaybackRate | 동영상의 기본 재생 속도 여부를 설정/반환합니다. |
| 기간 | 동영상 길이(초)를 반환합니다. |
| 종료 | 동영상 재생이 종료되었는지 여부를 반환합니다. |
| 오류 | 동영상의 오류 상태를 나타내는 MediaError 개체를 반환합니다. |
| 높이 | 동영상의 높이 속성 값을 설정/반환합니다. |
| 루프 | 동영상이 끝날 때마다 다시 재생을 시작해야 하는지 여부를 설정/반환합니다. |
| 미디어 그룹 | 동영상이 속한 미디어 그룹의 이름을 설정/반환합니다. |
| 음소거됨 | 비디오 사운드를 꺼야 하는지 여부를 설정/반환합니다. |
| 네트워크 상태 | 동영상의 현재 네트워크 상태를 반환합니다. |
| 일시중지됨 | 동영상이 일시중지되었는지 여부를 반환합니다. |
| 재생률 | 동영상 재생 속도를 설정/반환합니다. |
| 재생됨 | 동영상의 재생된 부분을 나타내는 TimeRanges 개체를 반환합니다. |
| 포스터 | 동영상의 포스터 속성 값을 설정/반환합니다. |
| 미리 로드 | 동영상의 사전 로드 속성 값을 설정/반환합니다. |
| 준비 상태 | 동영상의 현재 준비 상태를 반환합니다. |
| 검색 가능 | 동영상의 검색 가능한 부분을 나타내는 TimeRanges 개체를 반환합니다. |
| 검색 | 사용자가 현재 동영상에서 찾고 있는지 여부를 반환합니다. |
| src | 동영상의 src 속성 값을 설정/반환합니다. |
| 시작 날짜 | 현재 시간 오프셋을 나타내는 Date 객체를 반환합니다. |
| 텍스트 트랙 | 사용 가능한 텍스트 트랙을 나타내는 TextTrackList 개체를 반환합니다. |
| 동영상 트랙 | 사용 가능한 비디오 트랙을 나타내는 VideoTrackList 개체를 반환합니다. |
| 볼륨 | 동영상의 오디오 볼륨을 설정/반환합니다. |
| 너비 | 동영상의 너비 속성 값을 설정/반환합니다. |
속성 중 하나의 예(예:HTML DOM Video networkState)를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video networkState</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-networkState</legend>
<video id="demo" width="320" controls><source src="https://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="setTrackDetails()" value="Set Source">
<input type="button" onclick="getTrackDetails()" value="Get Network State">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'https://www.tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
divDisplay.textContent = 'Network State: '+demo.networkState;
}
function setTrackDetails() {
demo.src = srcOfMedia;
demo.load();
}
</script>
</body>
</html> 출력
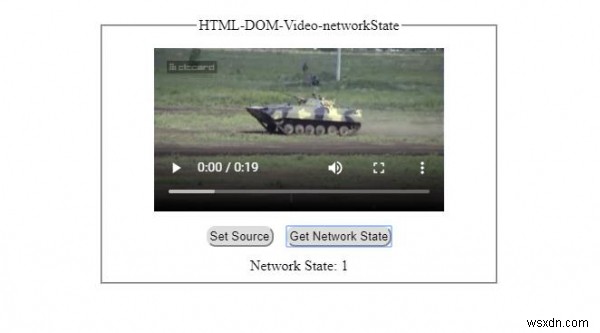
'네트워크 상태 가져오기' 클릭 소스가 정의되지 않은 버튼 &inus;

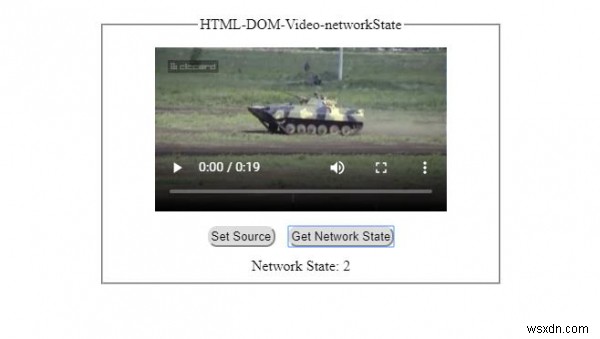
'네트워크 상태 가져오기' 클릭 소스가 정의되어 있지만 브라우저에서 데이터를 다운로드하는 버튼 -

또한 'videoObject' 다음과 같은 방법을 가질 수 있습니다 -
| 메소드 | 설명 |
|---|---|
| addTextTrack() | 비디오에 새 텍스트 트랙을 추가합니다. |
| canPlayType() | 브라우저가 지정된 비디오 유형을 재생할 수 있는지 여부를 확인합니다. |
| 로드() | 동영상 요소를 다시 렌더링합니다. |
| 재생() | 동영상 재생을 시작하는 데 사용됩니다. |
| 일시 중지() | 재생 중인 동영상을 일시 중지하는 데 사용됩니다. |
Video canPlayType()의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video canPlayType()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-canPlayType( )</legend>
<video id="demo" width="320" controls><source src="" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Does Browser Supports video/mp4?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'https://www.tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
var ans = demo.canPlayType('video/mp4');
if(ans !== ''){
divDisplay.textContent = 'Browser supports mp4';
demo.src = srcOfMedia;
demo.load();
}
else
divDisplay.textContent = 'Browser does not supports mp4';
}
</script>
</body>
</html> 출력
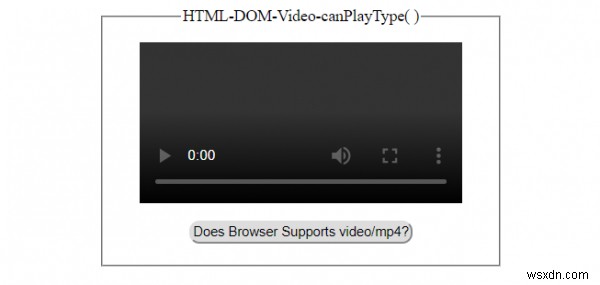
'브라우저가 비디오/mp4를 지원합니까?'를 클릭하기 전에 버튼 -

'브라우저가 비디오/mp4를 지원합니까'를 클릭한 후 버튼 -

