HTML DOM TouchEvent ctrlKey 속성은 터치 이벤트가 발생할 때 ctrl을 눌렀을 경우 상태에 해당하는 부울 값을 반환합니다.
다음은 구문입니다 -
부울 값 반환 - true/false
touchEvent.ctrlKey
여기 "booleanValue "는 다음과 같을 수 있습니다. -
| 부울 값 | 세부사항 |
|---|---|
| 참 | 터치 이벤트가 발생했을 때 ctrl 키가 눌렸음을 정의합니다. |
| 거짓 | 터치 이벤트 발생 시 ctrl 키가 눌리지 않았음을 정의 |
참고:모바일 또는 터치 액세스가 가능한 시스템에서 액세스하는 온라인 HTML 편집기에서 터치 이벤트 예제를 실행했습니다. 화면을 2초 동안 터치하는 것과 같은 터치 작업을 수행할 수 있도록 하기 위한 것입니다.
TouchEvent ctrlKey의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html> 출력
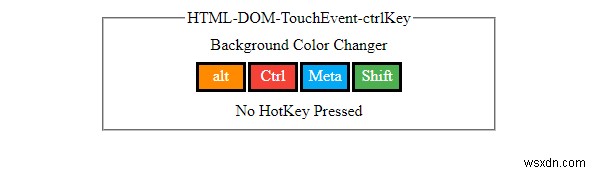
터치 이벤트를 실행하기 전에 -

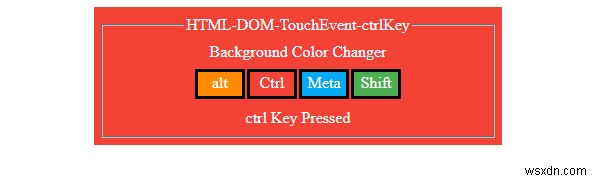
균등 터치를 실행한 후 t Alt 키를 누른 상태에서 −