HTML DOM offsetLeft 속성은 부모 요소의 왼쪽을 기준으로 지정된 요소의 왼쪽 위치에 해당하는 숫자를 반환합니다.
다음은 구문입니다 -
픽셀(픽셀) 단위의 숫자 값 반환
HTMLelement.offsetLeft
여기서 반환된 값은 -
에 해당합니다.- 지정된 요소의 왼쪽 위치 및 여백
- 상위 요소의 왼쪽 패딩, 스크롤바, 테두리 및 여백
HTML DOM offsetLeft의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetLeft</title>
<style type="text/css">
#picForm {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
#containerDiv {
margin: 0 auto;
}
</style>
</head>
<body>
<form id="picForm">
<fieldset>
<legend>HTML-DOM-offsetLeft</legend>
<div id="containerDiv">
<img id="image" src="https://www.tutorialspoint.com/ios/images/ios-mini-logo.jpg">
</div>
<input type="button" onclick="getLeft()" value="Get offsetLeft">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var picForm = document.getElementById("picForm");
var containerDiv = document.getElementById("containerDiv");
function getLeft() {
// window.getComputedStyle() gets the computed css
var style = window.getComputedStyle(picForm);
var style2 = window.getComputedStyle(document.body);
divDisplay.innerHTML = 'Left Offset of form: '+picForm.offsetLeft+'px';
divDisplay.innerHTML += '<br>Left position of Child(form): '+style.left;
divDisplay.innerHTML += '<br>Left margin of Child(form): '+style.marginLeft;
divDisplay.innerHTML += '<br>Left padding of Parent(body): '+style2.paddingLeft;
divDisplay.innerHTML += '<br>Left border of Parent(body): '+style2.borderLeftWidth;
divDisplay.innerHTML += '<br>Left margin of Parent(body): '+style2.marginLeft;
}
</script>
</body>
</html> 출력
버튼을 클릭하기 전에 -

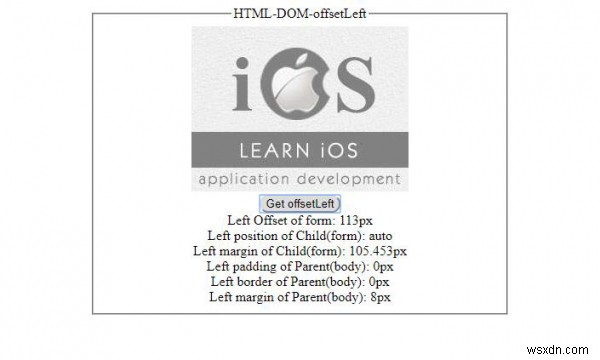
'OffsetLeft 가져오기'를 클릭한 후 버튼 -