HTML DOM Ol 반전 속성은 목록의 순서가 내림차순이어야 하는지 아니면 오름차순이어야 하는지를 설정/반환합니다(기본값).
다음은 구문입니다 -
부울 값 반환 - true/false
olObject.reversed
반전 설정 부울 값으로
olObject.reversed = booleanValue
여기에서 "booleanValue" 다음과 같을 수 있습니다 -
| 부울 값 | 세부사항 |
|---|---|
| 참 | 내림차순으로 정렬되도록 정의합니다. |
| 거짓 | 기본값인 오름차순으로 순서를 정의합니다. |
Ol 반전의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol reversed</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-reversed</legend>
<h3>Students</h3>
<ol id="orderList">
<li>Zampa</li>
<li>Rajesh</li>
<li>Eden</li>
<li>Bina</li>
<li>Alex</li>
<li>Adam</li>
</ol>
<input type="button" onclick="reverseNumbering()" value="Correct list">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function reverseNumbering() {
studentList.reversed = true;
divDisplay.textContent = 'List Corrected';
}
</script>
</body>
</html> 출력
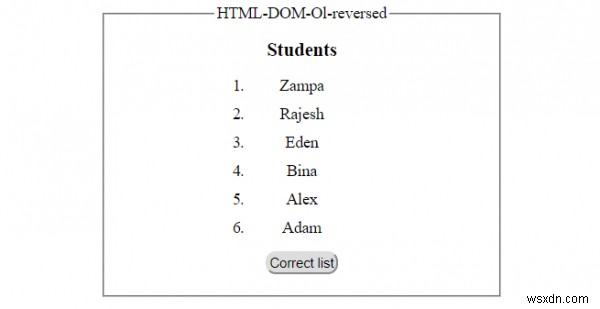
'올바른 목록'을 클릭하기 전에 버튼 -

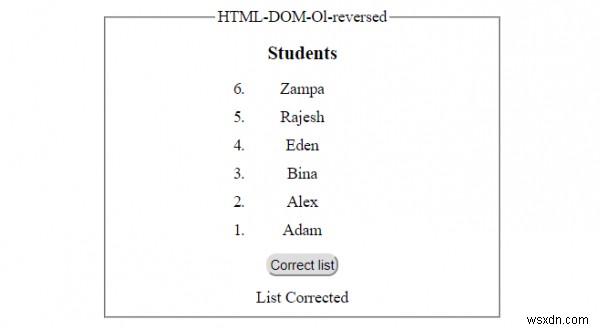
'목록 수정'을 클릭한 후 버튼 -