HTML DOM Ol 유형 속성은 정렬된 목록에 사용된 마커 유형에 해당하는 유형 속성 값을 설정/반환합니다.
다음은 구문입니다 -
반환 유형 속성
olObject.type
유형 설정 캐릭터에게
olObject.type = ‘1|a|A|i|I’
Ol 유형의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-type</legend>
<h3>Students</h3>
<ol id="orderList" type='2'>
<li>Adam</li>
<li>Alex</li>
<li>Bina</li>
<li>Eden</li>
<li>Rajesh</li>
<li>Zampa</li>
</ol>
<input type="button" onclick="changeMarker()" value="Change Marker">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function changeMarker() {
studentList.type = 'I';
divDisplay.textContent = 'Marker Changed';
}
</script>
</body>
</html> 출력
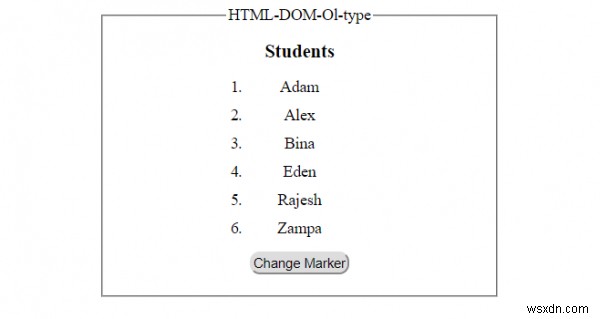
'마커 변경'을 클릭하기 전에 버튼 -

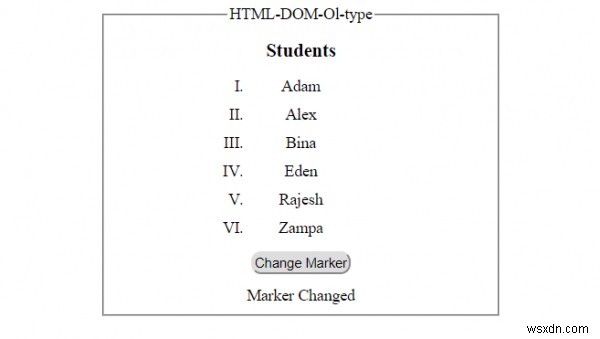
'마커 변경'을 클릭한 후 버튼 -