HTML DOM nextSibling 속성은 지정된 요소 노드 바로 다음에 오는 요소 노드를 반환합니다.
참고:이 속성은 텍스트 및 주석 노드를 무시하지 않습니다.
다음은 구문입니다 -
nextSibling 노드 반환
nodeList.nextSibling
HTML DOM nextSibling의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM nextSibling</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ul{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-nextSibling</legend>
<h3>Grocery Store</h3>
<ul>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li id="Today">Saturday</li><li>Sunday</li>
//Do not add whitespace between <li> elements as lastSibling does not ignores whitespaces
</ul>
<input type="button" onclick="getTimmings()" value="Get Sale Day">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var dayToday = document.getElementById("Today");
function getTimmings() {
divDisplay.textContent = 'Sale on last day of week: '+dayToday.nextSibling.textContent;
}
</script>
</body>
</html> 출력
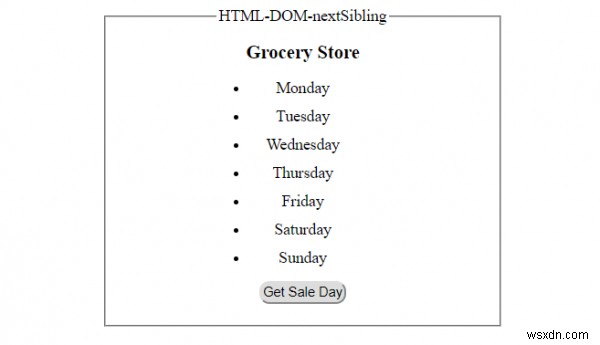
'할인 받기를 클릭하기 전에 ' 버튼:-

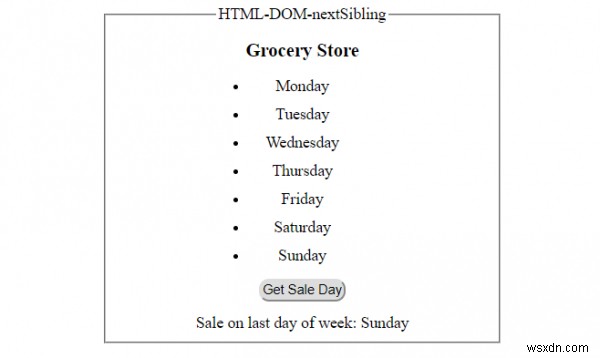
'판매일 받기를 클릭한 후 ' 버튼 -