HTML DOM MouseEvent screenX 속성은 마우스 이벤트가 트리거된 경우 사용자 화면 표시를 기준으로 마우스 포인터의 수평(x) 좌표를 반환합니다. screenY와 함께 사용하여 수직 좌표도 가져옵니다.
다음은 구문입니다 -
screenX 개체에 대한 참조 반환
MouseEventObject.screenX
MouseEvent screenX의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent screenX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-screenX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.screenX;
var y = event.screenY;
if(y > 330 && y < 345){
divDisplay.textContent = 'Keep Going!';
if(x === 1171){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> 출력
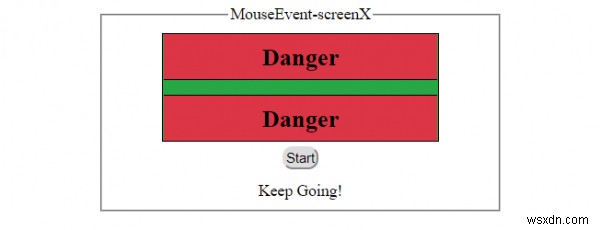
'시작'을 클릭한 후 녹색(안전) 영역의 버튼 및 커서 -

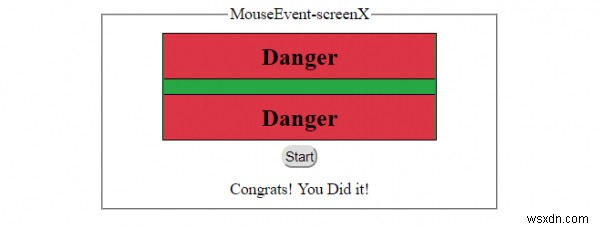
'시작'을 클릭한 후 녹색(안전) 영역 끝에 있는 버튼 및 커서 -

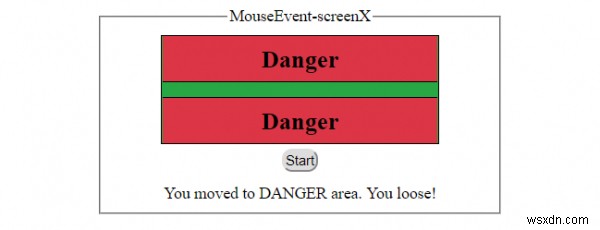
'시작'을 클릭한 후 빨간색(위험) 영역의 버튼 및 커서 -