HTML DOM 스타일의 letterSpacing 속성은 텍스트 사이의 문자 간격을 설정하거나 가져오는 데 사용됩니다.
다음은 −
의 구문입니다.letterSpacing 속성 설정 -
object.style.letterSpacing = "normal|length|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 보통 | 기본 속성이며 문자 공간을 보통으로 설정합니다. |
| 길이 | 길이 단위로 문자 공간을 지정하고 음수 값도 허용됩니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
letterSpacing 속성의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<head>
<script>
function changeSpacing() {
document.getElementById("myP").style.letterSpacing = "12px";
document.getElementById("Sample").innerHTML = "The space between characters is now increased";
}
</script>
</head>
<body>
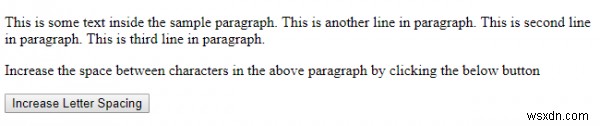
<p id="myP">This is some text inside the sample paragraph. This is another line in paragraph. This is second line in paragraph. This is third line in paragraph. </p>
<p>Increase the space between characters in the above paragraph by clicking the below button</p>
<button type="button" onclick="changeSpacing()">Increase Letter Spacing</button>
<p id="Sample"></p>
</body>
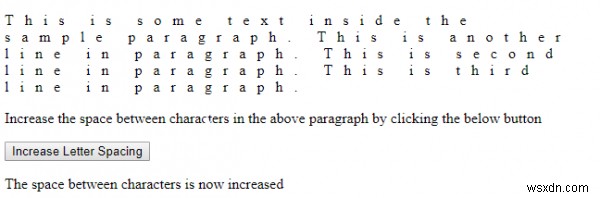
</html> 출력

"글자 간격 늘리기를 클릭하면 " 버튼 -