HTML DOM 스타일 listStylePosition 속성은 목록 항목 마커 위치를 설정하거나 반환하는 데 사용됩니다.
다음은 −
의 구문입니다.listStylePosition 속성 설정 -
object.style.listStylePosition = "outside|inside|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 외부 | 기본값이며 텍스트 앞에 목록 항목 마커를 배치합니다. |
| 내부 | 목록 항목 마커를 안쪽으로 약간 들여씁니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
listStylePosition 속성의 예를 살펴보겠습니다. -
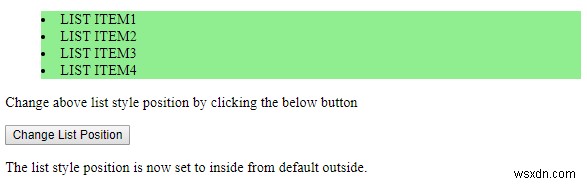
예시
<!DOCTYPE html>
<html>
<head>
<style>
li{
background-color:lightgreen;
}
</style>
<script>
function changeListPosition() {
document.getElementById("LIST1").style.listStylePosition = "inside";
document.getElementById("Sample").innerHTML=" The list style position is now set to inside from default outside.";
}
</script>
</head>
<body>
<ul id="LIST1">
<li>LIST ITEM1</li>
<li>LIST ITEM2</li>
<li>LIST ITEM3</li>
<li>LIST ITEM4</li>
</ul>
<p>Change above list style position by clicking the below button</p>
<button type="button" onclick="changeListPosition()">Change List Position</button>
<p id="Sample"></p>
</body>
</html> 출력

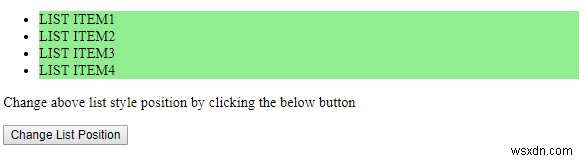
"목록 위치 변경을 클릭하면 " 버튼 -