HTML DOM 스타일 fontSize 속성은 글꼴 크기를 설정하거나 반환하는 데 사용됩니다.
다음은 −
의 구문입니다.fontSize 속성 설정 -
object.style.fontSize = "value|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| xx-작은 작은 작은 중간 크기가 큰 대형 xx-대형 | xx-small toxx-large 범위의 값 중 하나로 전면 크기를 초기화합니다. |
| 작게 | 텍스트 글꼴 크기를 상대 단위로 줄입니다. |
| 더 크게 | 텍스트 글꼴 크기를 상대 단위로 늘립니다. |
| 길이 | 글꼴 크기를 법적 길이 단위로 정의합니다. |
| % | 상위 요소 글꼴 크기의 %를 기준으로 하위 요소 글꼴 크기를 설정합니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
fontSize 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
li{
font-size: 1.1em;
background-color: snow;
font-family: cursive;
}
</style>
<script>
function changeFontSize() {
for(var i=0;i<3;i++){
document.getElementsByTagName("li")[i].style.fontSize="xx-large";
}
document.getElementById("Sample").innerHTML="The font size for the above list is now set to xx- large";
}
</script>
</head>
<body>
<ul>
<li>This is list item 1.</li>
<li>This is list item 2</li>
<li>This is list item 3</li>
</ul>
<p>Change the above list items font size by clicking the below button</p>
<button onclick="changeFontSize()">Change Font Size</button>
<p id="Sample"></p>
</body>
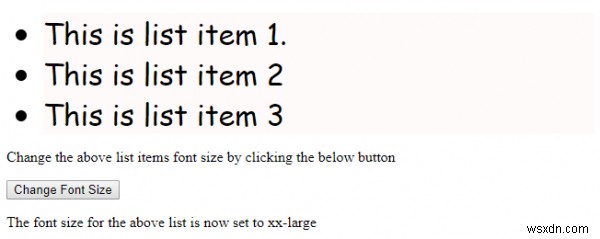
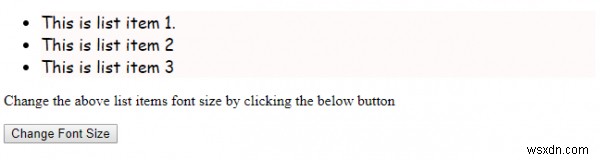
</html> 출력

"글꼴 크기 변경을 클릭하면 " 버튼 -