HTML DOM 스타일 fontVariant 속성은 글꼴을 작은 대문자로 변환해야 하는지 여부를 설정하거나 반환하는 데 사용됩니다. 작은 대문자에서는 모든 소문자가 소문자와 같은 크기로 대문자로 변환됩니다. 대문자는 영향을 받지 않습니다.
다음은 −
의 구문입니다.fontVariant 속성 설정하기 -
object.style.fontVariant = "normal|small-caps|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 보통 | 글꼴은 일반으로 설정되며 이것이 기본값입니다. |
| 작은 대문자 | 양식을 소문자로 표시합니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
fontVariant 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo2,#demo1 {
font-family: 'times new roman';
font-size: 25px;
}
</style>
<script>
function changeFontVariant() {
document.getElementById("demo1").style.fontVariant="small-caps";
document.getElementById("demo2").style.fontVariant="small-caps";
document.getElementById("Sample").innerHTML="The font variant has been changed to small caps.";
}
</script>
</head>
<body>
<div id="demo1" >This is demo text</div>
<div id="demo2">This is demo text</div>
<p>Change the above text inside divs font variant property by clicking the below button</p>
<button onclick="changeFontVariant()">Change fontStyle </button>
<p id="Sample"></p>
</body>
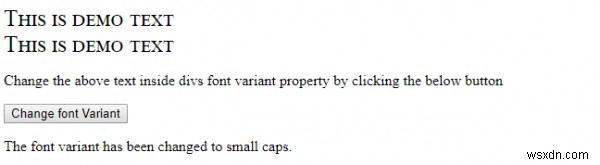
</html> 출력

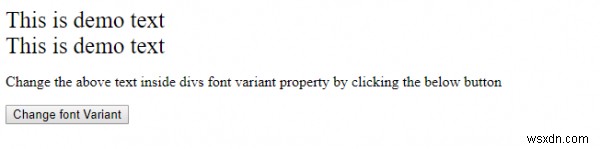
'글꼴 변형 변경' 클릭 시 버튼 -