HTML DOM 스타일 flex 속성은 display 속성이 flex로 설정된 요소의 유연한 길이를 설정하거나 반환하는 데 사용됩니다. flexGrow, flexShrink 및 flexBasis 속성을 조작하는 데 사용됩니다.
다음은 −
의 구문입니다.플렉스 속성 설정하기 -
object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit"
다음은 값입니다 -
| 값 | 설명 |
|---|---|
| 플렉스 성장 | 유연한 항목의 나머지 부분과 관련하여 주어진 숫자만큼 항목을 늘립니다. |
| 플렉스 축소 | 주어진 숫자만큼 나머지 유연한 항목에 상대적으로 항목을 축소합니다. 나머지 유연한 항목에 비해 항목이 축소되는 정도를 지정하는 숫자 |
| 플렉스 기반 | 항목 길이를 지정하고 모든 법적 길이 단위를 사용합니다. |
| 자동 | 세 가지 플렉스 속성을 1 1 auto로 설정합니다. |
| 초기 | flex 속성을 기본값인 0 1 auto로 설정합니다. |
| 없음 | 동일한 0 0 자동. |
| 상속 | 상위 속성 값 상속 |
flex 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
width: 400px;
height: 80px;
display: flex;
}
#demo div {
flex: 1 3 auto;
}
div:nth-of-type(even){
box-shadow: inset 0 0 12px red;
}
div:nth-of-type(odd){
box-shadow: inset 0 0 12px blue;
}
</style>
<script>
function changeFlex() {
document.getElementsByTagName("DIV")[1].style.flex="none";
document.getElementsByTagName("DIV")[4].style.flex="none";
document.getElementById("Sample").innerHTML="The flex value for first and fourth div is changed to none";
}
</script>
</head>
<body>
<div id="demo">
<div id="orange"></div>
<div id="green"></div>
<div id="blue"></div>
<div id="red"></div>
</div>
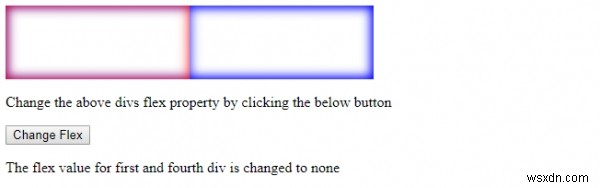
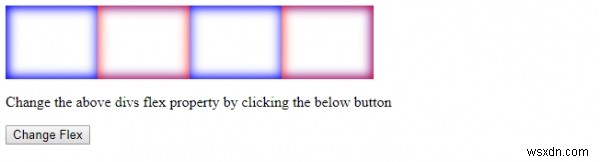
<p>Change the above divs flex property by clicking the below button</p>
<button onclick="changeFlex()">Change Flex</button>
<p id="Sample"></p>
</body>
</html> 출력

"Flex 변경을 클릭하면 " -