HTML DOM captionSide 속성은 테이블 캡션 위치를 가져오거나 설정하는 데 사용됩니다. 테이블 캡션은 수직 위치, 즉 상단 및 하단에만 설정됩니다.
다음은 −
의 구문입니다.captionSide 속성 설정하기 -
object.style.captionSide = "top|bottom|initial|inherit"
위의 속성은 다음과 같이 설명됩니다.
| 값 | 설명 |
|---|---|
| 상단 | 테이블 위에 테이블 캡션을 배치합니다. 이것은 기본값입니다. |
| 하단 | 테이블 아래에 테이블 캡션을 배치합니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속하려면 |
captionSide 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#t1{
caption-side: bottom;
border: 2px dashed black;
}
td {
border: 2px solid blue;
}
caption {
font-size: 24px;
font-weight: bold;
}
</style>
<script>
function changeCaptionPosition(){
document.getElementById("t1").style.captionSide="top";
document.getElementById("Sample").innerHTML="The caption side is now changed to top ";
}
</script>
</head>
<body>
<table id="t1">
<caption>Demo Caption</caption>
<tr>
<th>demo head</th>
<th>demo head</th>
</tr>
<tr>
<td>there goes my data..</td>
<td>there goes my..</td>
</tr>
<tr>
<td>there goes my data..</td>
<td>there goes my..</td>
</tr>
</table>
<p>Change the above table caption position by clicking the below button</p>
<button onclick="changeCaptionPosition()">Change Caption Position</button>
<p id="Sample"></p>
</body>
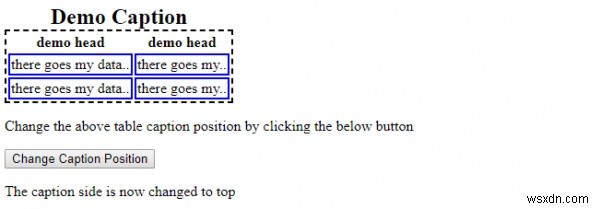
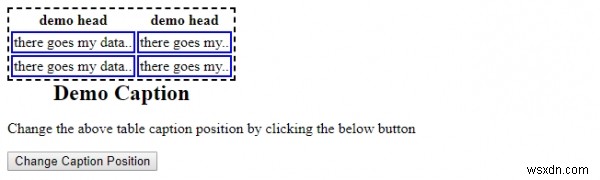
</html> 출력

"캡션 위치 변경을 클릭하면 ” 버튼