HTML DOM 스타일 색상 속성은 텍스트의 색상을 가져오거나 설정하는 데 사용됩니다. 텍스트의 색상은 16진수, rgb(), rgba(), hsl(), hsla() 또는 알려진 키워드를 사용하여 지정할 수 있습니다.
다음은 −
의 구문입니다.색상 속성 설정 -
object.style.color = "color|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 색상 | 텍스트의 색상 값을 지정합니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값을 상속하려면 |
color 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<body>
<h1>Color property example</h1>
<p>This is paragraph 1</p>
<p>This is paragraph 2</p>
<p>This is paragraph 3</p>
<p>This is paragraph 4</p>
<p>This is paragraph 5</p>
<p>Change the above paragraphs color by clicking the below button</p>
<button type="button" onclick="ChangeColor()">Change Text Color</button>
<script>
function ChangeColor() {
for(var i=0;i<5;i++){
if(i%2==0)
document.getElementsByTagName("P")[i].style.color="blue";
else
document.getElementsByTagName("P")[i].style.color="red";
}
}
</script>
</body>
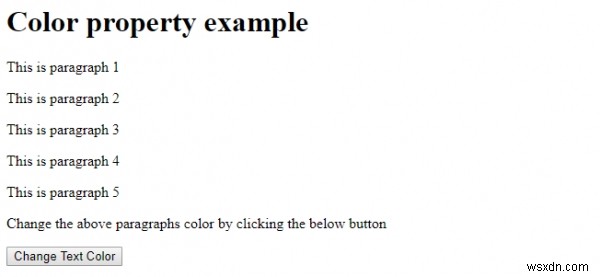
</html> 출력

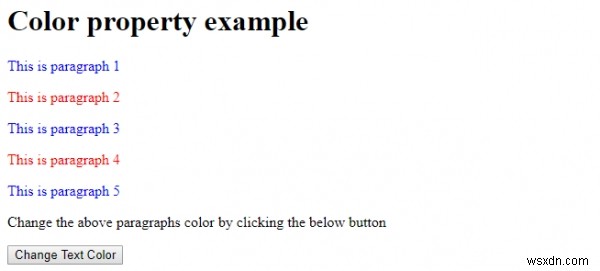
'텍스트 색상 변경'을 클릭하면 버튼 -